Rgb 244,92,255 to Css #F45CFF Color code html values
Css F45CFF Hex Color Code for rgb 244,92,255
Css Html color #F45CFF Hex color conversions, schemes, palette, combination, mixer, to rgb 244,92,255 colour codes.
Div Background-color : #F45CFF
.div{ background-color : #F45CFF; }
html #F45CFF color code
Text/Font color #F45CFF
.text{ color : #F45CFF; }
My text html color #F45CFF hex color code
Border html color #F45CFF hex color code
.border{ border:3px solid : #F45CFF; }
My div border color
Outline hex color #F45CFF
.outline{ outline:2px solid #F45CFF; }
My text outline color #F45CFF
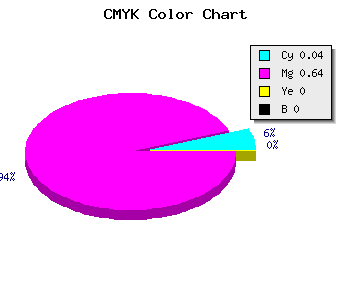
css #F45CFF Color code html chart

|

|
css Text shadow : #F45CFF color
.shadow{ text-shadow: 10px 10px 10px #F45CFF; }
My text shadow
Css box shadow : #F45CFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F45CFF; }
My box shadow
Css Gradient html color #F45CFF code
.gradient{ background-color:#F45CFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F45CFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F45CFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F45CFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F45CFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F45CFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F45CFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F45CFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F45CFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F45CFF Color code html values
#F45CFF hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 36.08% green and 100% blue.
RGB percentage values corresponding to this are 244, 92, 255.
Html color #F45CFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F45CFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F45CFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F45CFF Hex Color Conversion

|

|
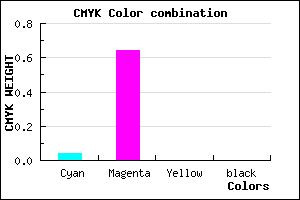
CMYK Css #F45CFF Color code combination mixer
RGB Css #F45CFF Color Code Combination Mixer
Css #F45CFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F45CFF hex color
a{ color: #F45CFF; }
css h1,h2,h3,h4,h5,h6 : #F45CFF
h1,h2,h3,h4,h5,h6{ color: #F45CFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,92,255 Text color with hexadecimal code
Text font color is Rgb (244,92,255)
color css codes
Luminosity of css #F45CFF hex color
- #170018 (1507352) #170018
- #48004c (4718668) #48004c
- #77007e (7798910) #77007e
- #a800b2 (11010226) #a800b2
- #d700e4 (14090468) #d700e4
- #f119ff (15800831) #f119ff
- #f44bff (16010239) #f44bff
- #f77fff (16220159) #f77fff
- #fab1ff (16429567) #fab1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #F45CFF (244,92,255) #F45CFF
- #E243FA (226,67,250) #E243FA
- #D02AF5 (208,42,245) #D02AF5
- #BE11F0 (190,17,240) #BE11F0
- #AC00EB (172,0,235) #AC00EB
- #9A00E6 (154,0,230) #9A00E6
- #8800E1 (136,0,225) #8800E1
- #7600DC (118,0,220) #7600DC
- #6400D7 (100,0,215) #6400D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
Color Shades of css #F45CFF hex color
Tints of css #F45CFF hex color
- Darker/lighter shades: Hex color values:
- #2E00C8 (244,92,255) #2E00C8
- #FF6EFF (255,110,255) #FF6EFF
- #FF80FF (255,128,255) #FF80FF
- #FF92FF (255,146,255) #FF92FF
- #FFA4FF (255,164,255) #FFA4FF
- #FFB6FF (255,182,255) #FFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF