Rgb 244,28,252 to Css #F41CFC Color code html values
Css F41CFC Hex Color Code for rgb 244,28,252
Css Html color #F41CFC Hex color conversions, schemes, palette, combination, mixer, to rgb 244,28,252 colour codes.
Div Background-color : #F41CFC
.div{ background-color : #F41CFC; }
html #F41CFC color code
Text/Font color #F41CFC
.text{ color : #F41CFC; }
My text html color #F41CFC hex color code
Border html color #F41CFC hex color code
.border{ border:3px solid : #F41CFC; }
My div border color
Outline hex color #F41CFC
.outline{ outline:2px solid #F41CFC; }
My text outline color #F41CFC
css #F41CFC Color code html chart

|

|
css Text shadow : #F41CFC color
.shadow{ text-shadow: 10px 10px 10px #F41CFC; }
My text shadow
Css box shadow : #F41CFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F41CFC; }
My box shadow
Css Gradient html color #F41CFC code
.gradient{ background-color:#F41CFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F41CFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F41CFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F41CFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F41CFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F41CFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F41CFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F41CFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F41CFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F41CFC Color code html values
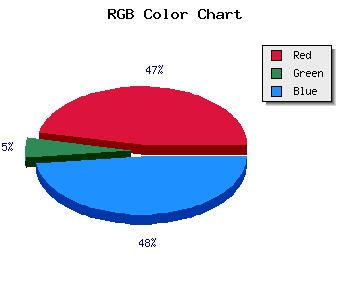
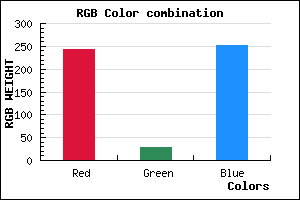
#F41CFC hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 10.98% green and 98.82% blue.
RGB percentage values corresponding to this are 244, 28, 252.
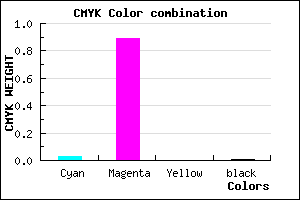
Html color #F41CFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F41CFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F41CFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F41CFC Hex Color Conversion

|

|
CMYK Css #F41CFC Color code combination mixer
RGB Css #F41CFC Color Code Combination Mixer
Css #F41CFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F41CFC hex color
a{ color: #F41CFC; }
css h1,h2,h3,h4,h5,h6 : #F41CFC
h1,h2,h3,h4,h5,h6{ color: #F41CFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,28,252 Text color with hexadecimal code
Text font color is Rgb (244,28,252)
color css codes
Luminosity of css #F41CFC hex color
- #170018 (1507352) #170018
- #48014b (4718923) #48014b
- #78027c (7864956) #78027c
- #a902b0 (11076272) #a902b0
- #d903e1 (14222305) #d903e1
- #f41cfc (15998204) #f41cfc
- #f64dfd (16141821) #f64dfd
- #f981fd (16351741) #f981fd
- #fbb2fe (16495358) #fbb2fe
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #F41CFC (244,28,252) #F41CFC
- #E203F7 (226,3,247) #E203F7
- #D000F2 (208,0,242) #D000F2
- #BE00ED (190,0,237) #BE00ED
- #AC00E8 (172,0,232) #AC00E8
- #9A00E3 (154,0,227) #9A00E3
- #8800DE (136,0,222) #8800DE
- #7600D9 (118,0,217) #7600D9
- #6400D4 (100,0,212) #6400D4
- #5200CF (82,0,207) #5200CF
- #4000CA (64,0,202) #4000CA
- #2E00C5 (46,0,197) #2E00C5
Color Shades of css #F41CFC hex color
Tints of css #F41CFC hex color
- Darker/lighter shades: Hex color values:
- #2E00C5 (244,28,252) #2E00C5
- #FF2EFF (255,46,255) #FF2EFF
- #FF40FF (255,64,255) #FF40FF
- #FF52FF (255,82,255) #FF52FF
- #FF64FF (255,100,255) #FF64FF
- #FF76FF (255,118,255) #FF76FF
- #FF88FF (255,136,255) #FF88FF
- #FF9AFF (255,154,255) #FF9AFF
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF