Rgb 244,219,255 to Css #F4DBFF Color code html values
Css F4DBFF Hex Color Code for rgb 244,219,255
Css Html color #F4DBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 244,219,255 colour codes.
Div Background-color : #F4DBFF
.div{ background-color : #F4DBFF; }
html #F4DBFF color code
Text/Font color #F4DBFF
.text{ color : #F4DBFF; }
My text html color #F4DBFF hex color code
Border html color #F4DBFF hex color code
.border{ border:3px solid : #F4DBFF; }
My div border color
Outline hex color #F4DBFF
.outline{ outline:2px solid #F4DBFF; }
My text outline color #F4DBFF
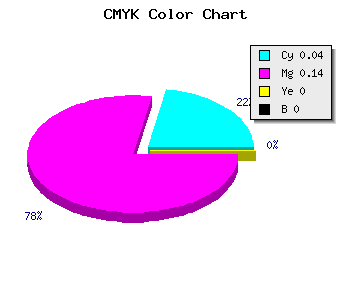
css #F4DBFF Color code html chart

|

|
css Text shadow : #F4DBFF color
.shadow{ text-shadow: 10px 10px 10px #F4DBFF; }
My text shadow
Css box shadow : #F4DBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F4DBFF; }
My box shadow
Css Gradient html color #F4DBFF code
.gradient{ background-color:#F4DBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F4DBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F4DBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F4DBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F4DBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F4DBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F4DBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F4DBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F4DBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F4DBFF Color code html values
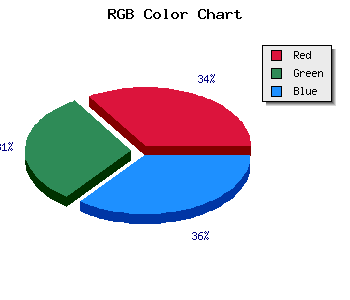
#F4DBFF hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 85.88% green and 100% blue.
RGB percentage values corresponding to this are 244, 219, 255.
Html color #F4DBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F4DBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F4DBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F4DBFF Hex Color Conversion

|

|
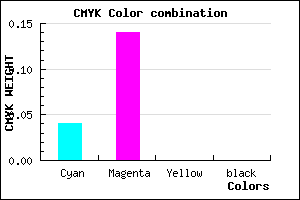
CMYK Css #F4DBFF Color code combination mixer
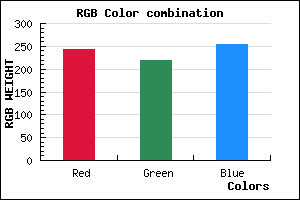
RGB Css #F4DBFF Color Code Combination Mixer
Css #F4DBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F4DBFF hex color
a{ color: #F4DBFF; }
css h1,h2,h3,h4,h5,h6 : #F4DBFF
h1,h2,h3,h4,h5,h6{ color: #F4DBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,219,255 Text color with hexadecimal code
Text font color is Rgb (244,219,255)
color css codes
Luminosity of css #F4DBFF hex color
- #110018 (1114136) #110018
- #36004c (3539020) #36004c
- #59007e (5832830) #59007e
- #7e00b2 (8257714) #7e00b2
- #a100e4 (10551524) #a100e4
- #bb19ff (12261887) #bb19ff
- #ca4bff (13257727) #ca4bff
- #d97fff (14254079) #d97fff
- #e8b1ff (15249919) #e8b1ff
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #F4DBFF (244,219,255) #F4DBFF
- #E2C2FA (226,194,250) #E2C2FA
- #D0A9F5 (208,169,245) #D0A9F5
- #BE90F0 (190,144,240) #BE90F0
- #AC77EB (172,119,235) #AC77EB
- #9A5EE6 (154,94,230) #9A5EE6
- #8845E1 (136,69,225) #8845E1
- #762CDC (118,44,220) #762CDC
- #6413D7 (100,19,215) #6413D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
Color Shades of css #F4DBFF hex color
Tints of css #F4DBFF hex color
- Darker/lighter shades: Hex color values:
- #2E00C8 (244,219,255) #2E00C8
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF