Rgb 244,191,188 to Css #F4BFBC Color code html values
Css F4BFBC Hex Color Code for rgb 244,191,188
Css Html color #F4BFBC Hex color conversions, schemes, palette, combination, mixer, to rgb 244,191,188 colour codes.
Div Background-color : #F4BFBC
.div{ background-color : #F4BFBC; }
html #F4BFBC color code
Text/Font color #F4BFBC
.text{ color : #F4BFBC; }
My text html color #F4BFBC hex color code
Border html color #F4BFBC hex color code
.border{ border:3px solid : #F4BFBC; }
My div border color
Outline hex color #F4BFBC
.outline{ outline:2px solid #F4BFBC; }
My text outline color #F4BFBC
css #F4BFBC Color code html chart

|

|
css Text shadow : #F4BFBC color
.shadow{ text-shadow: 10px 10px 10px #F4BFBC; }
My text shadow
Css box shadow : #F4BFBC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F4BFBC; }
My box shadow
Css Gradient html color #F4BFBC code
.gradient{ background-color:#F4BFBC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F4BFBC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F4BFBC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F4BFBC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F4BFBC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F4BFBC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F4BFBC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F4BFBC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F4BFBC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F4BFBC Color code html values
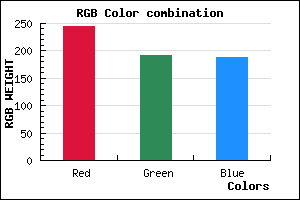
#F4BFBC hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 74.9% green and 73.73% blue.
RGB percentage values corresponding to this are 244, 191, 188.
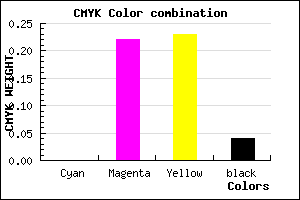
Html color #F4BFBC has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F4BFBC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F4BFBC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F4BFBC Hex Color Conversion

|

|
CMYK Css #F4BFBC Color code combination mixer
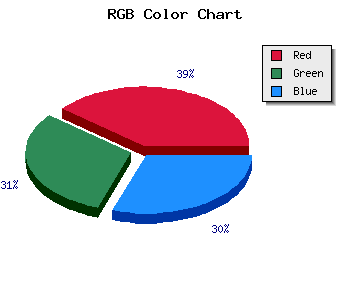
RGB Css #F4BFBC Color Code Combination Mixer
Css #F4BFBC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F4BFBC hex color
a{ color: #F4BFBC; }
css h1,h2,h3,h4,h5,h6 : #F4BFBC
h1,h2,h3,h4,h5,h6{ color: #F4BFBC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,191,188 Text color with hexadecimal code
Text font color is Rgb (244,191,188)
color css codes
Luminosity of css #F4BFBC hex color
- #150403 (1377283) #150403
- #410d0b (4263179) #410d0b
- #6c1612 (7083538) #6c1612
- #991f19 (10034969) #991f19
- #c42820 (12855328) #c42820
- #df4139 (14631225) #df4139
- #e66a64 (15100516) #e66a64
- #ed9591 (15570321) #ed9591
- #f4bfbc (16039868) #f4bfbc
- #fbeae9 (16509673) #fbeae9
- lighter/Darker shades: Hex values:
- #F4BFBC (244,191,188) #F4BFBC
- #E2A6B7 (226,166,183) #E2A6B7
- #D08DB2 (208,141,178) #D08DB2
- #BE74AD (190,116,173) #BE74AD
- #AC5BA8 (172,91,168) #AC5BA8
- #9A42A3 (154,66,163) #9A42A3
- #88299E (136,41,158) #88299E
- #761099 (118,16,153) #761099
- #640094 (100,0,148) #640094
- #52008F (82,0,143) #52008F
- #40008A (64,0,138) #40008A
- #2E0085 (46,0,133) #2E0085
Color Shades of css #F4BFBC hex color
Tints of css #F4BFBC hex color
- Darker/lighter shades: Hex color values:
- #2E0085 (244,191,188) #2E0085
- #FFD1CE (255,209,206) #FFD1CE
- #FFE3E0 (255,227,224) #FFE3E0
- #FFF5F2 (255,245,242) #FFF5F2
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF