Rgb 244,138,240 to Css #F48AF0 Color code html values
Css F48AF0 Hex Color Code for rgb 244,138,240
Css Html color #F48AF0 Hex color conversions, schemes, palette, combination, mixer, to rgb 244,138,240 colour codes.
Div Background-color : #F48AF0
.div{ background-color : #F48AF0; }
html #F48AF0 color code
Text/Font color #F48AF0
.text{ color : #F48AF0; }
My text html color #F48AF0 hex color code
Border html color #F48AF0 hex color code
.border{ border:3px solid : #F48AF0; }
My div border color
Outline hex color #F48AF0
.outline{ outline:2px solid #F48AF0; }
My text outline color #F48AF0
css #F48AF0 Color code html chart

|

|
css Text shadow : #F48AF0 color
.shadow{ text-shadow: 10px 10px 10px #F48AF0; }
My text shadow
Css box shadow : #F48AF0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F48AF0; }
My box shadow
Css Gradient html color #F48AF0 code
.gradient{ background-color:#F48AF0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F48AF0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F48AF0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F48AF0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F48AF0 0%, #00000C 100%); background-image:linear-gradient(180deg, #F48AF0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F48AF0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F48AF0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F48AF0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F48AF0 Color code html values
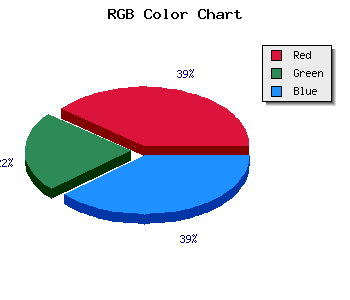
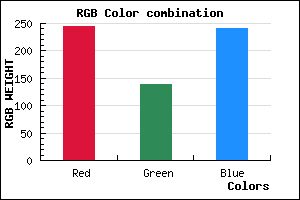
#F48AF0 hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 54.12% green and 94.12% blue.
RGB percentage values corresponding to this are 244, 138, 240.
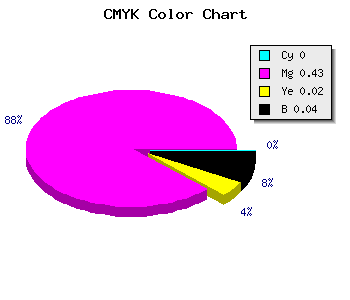
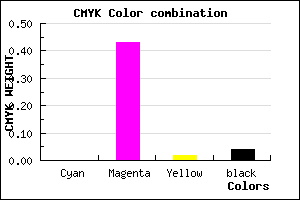
Html color #F48AF0 has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F48AF0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F48AF0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F48AF0 Hex Color Conversion

|

|
CMYK Css #F48AF0 Color code combination mixer
RGB Css #F48AF0 Color Code Combination Mixer
Css #F48AF0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F48AF0 hex color
a{ color: #F48AF0; }
css h1,h2,h3,h4,h5,h6 : #F48AF0
h1,h2,h3,h4,h5,h6{ color: #F48AF0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,138,240 Text color with hexadecimal code
Text font color is Rgb (244,138,240)
color css codes
Luminosity of css #F48AF0 hex color
- #160215 (1442325) #160215
- #450742 (4523842) #450742
- #730b6d (7539565) #730b6d
- #a30f9a (10686362) #a30f9a
- #d014c5 (13636805) #d014c5
- #eb2de0 (15412704) #eb2de0
- #ef5be7 (15686631) #ef5be7
- #f48aee (16026350) #f48aee
- #f8b8f4 (16300276) #f8b8f4
- #fde7fb (16639995) #fde7fb
- lighter/Darker shades: Hex values:
- #F48AF0 (244,138,240) #F48AF0
- #E271EB (226,113,235) #E271EB
- #D058E6 (208,88,230) #D058E6
- #BE3FE1 (190,63,225) #BE3FE1
- #AC26DC (172,38,220) #AC26DC
- #9A0DD7 (154,13,215) #9A0DD7
- #8800D2 (136,0,210) #8800D2
- #7600CD (118,0,205) #7600CD
- #6400C8 (100,0,200) #6400C8
- #5200C3 (82,0,195) #5200C3
- #4000BE (64,0,190) #4000BE
- #2E00B9 (46,0,185) #2E00B9
Color Shades of css #F48AF0 hex color
Tints of css #F48AF0 hex color
- Darker/lighter shades: Hex color values:
- #2E00B9 (244,138,240) #2E00B9
- #FF9CFF (255,156,255) #FF9CFF
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF