Rgb 244,138,236 to Css #F48AEC Color code html values
Css F48AEC Hex Color Code for rgb 244,138,236
Css Html color #F48AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 244,138,236 colour codes.
Div Background-color : #F48AEC
.div{ background-color : #F48AEC; }
html #F48AEC color code
Text/Font color #F48AEC
.text{ color : #F48AEC; }
My text html color #F48AEC hex color code
Border html color #F48AEC hex color code
.border{ border:3px solid : #F48AEC; }
My div border color
Outline hex color #F48AEC
.outline{ outline:2px solid #F48AEC; }
My text outline color #F48AEC
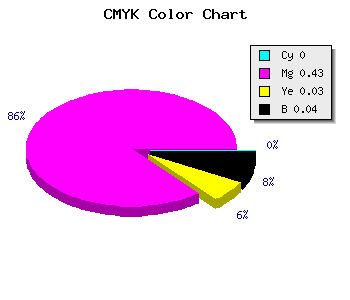
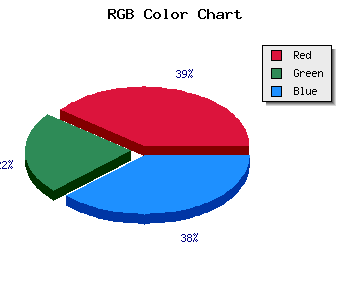
css #F48AEC Color code html chart

|

|
css Text shadow : #F48AEC color
.shadow{ text-shadow: 10px 10px 10px #F48AEC; }
My text shadow
Css box shadow : #F48AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F48AEC; }
My box shadow
Css Gradient html color #F48AEC code
.gradient{ background-color:#F48AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F48AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F48AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F48AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F48AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F48AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F48AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F48AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F48AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F48AEC Color code html values
#F48AEC hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 54.12% green and 92.55% blue.
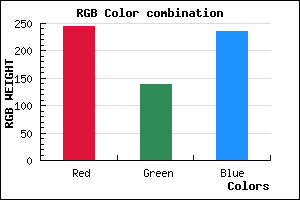
RGB percentage values corresponding to this are 244, 138, 236.
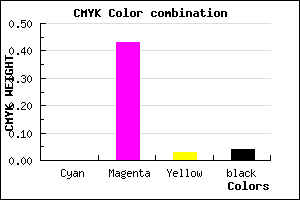
Html color #F48AEC has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F48AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F48AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F48AEC Hex Color Conversion

|

|
CMYK Css #F48AEC Color code combination mixer
RGB Css #F48AEC Color Code Combination Mixer
Css #F48AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F48AEC hex color
a{ color: #F48AEC; }
css h1,h2,h3,h4,h5,h6 : #F48AEC
h1,h2,h3,h4,h5,h6{ color: #F48AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,138,236 Text color with hexadecimal code
Text font color is Rgb (244,138,236)
color css codes
Luminosity of css #F48AEC hex color
- #160214 (1442324) #160214
- #45073f (4523839) #45073f
- #730b68 (7539560) #730b68
- #a30f93 (10686355) #a30f93
- #d014bc (13636796) #d014bc
- #eb2dd7 (15412695) #eb2dd7
- #ef5be0 (15686624) #ef5be0
- #f48ae9 (16026345) #f48ae9
- #f8b8f1 (16300273) #f8b8f1
- #fde7fa (16639994) #fde7fa
- lighter/Darker shades: Hex values:
- #F48AEC (244,138,236) #F48AEC
- #E271E7 (226,113,231) #E271E7
- #D058E2 (208,88,226) #D058E2
- #BE3FDD (190,63,221) #BE3FDD
- #AC26D8 (172,38,216) #AC26D8
- #9A0DD3 (154,13,211) #9A0DD3
- #8800CE (136,0,206) #8800CE
- #7600C9 (118,0,201) #7600C9
- #6400C4 (100,0,196) #6400C4
- #5200BF (82,0,191) #5200BF
- #4000BA (64,0,186) #4000BA
- #2E00B5 (46,0,181) #2E00B5
Color Shades of css #F48AEC hex color
Tints of css #F48AEC hex color
- Darker/lighter shades: Hex color values:
- #2E00B5 (244,138,236) #2E00B5
- #FF9CFE (255,156,254) #FF9CFE
- #FFAEFF (255,174,255) #FFAEFF
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF