Rgb 244,107,255 to Css #F46BFF Color code html values
Css F46BFF Hex Color Code for rgb 244,107,255
Css Html color #F46BFF Hex color conversions, schemes, palette, combination, mixer, to rgb 244,107,255 colour codes.
Div Background-color : #F46BFF
.div{ background-color : #F46BFF; }
html #F46BFF color code
Text/Font color #F46BFF
.text{ color : #F46BFF; }
My text html color #F46BFF hex color code
Border html color #F46BFF hex color code
.border{ border:3px solid : #F46BFF; }
My div border color
Outline hex color #F46BFF
.outline{ outline:2px solid #F46BFF; }
My text outline color #F46BFF
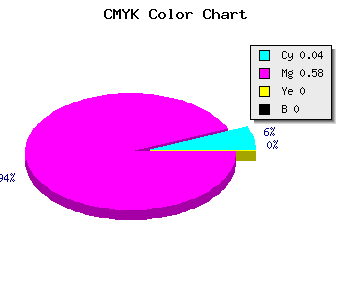
css #F46BFF Color code html chart

|

|
css Text shadow : #F46BFF color
.shadow{ text-shadow: 10px 10px 10px #F46BFF; }
My text shadow
Css box shadow : #F46BFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F46BFF; }
My box shadow
Css Gradient html color #F46BFF code
.gradient{ background-color:#F46BFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F46BFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F46BFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F46BFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F46BFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F46BFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F46BFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F46BFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F46BFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F46BFF Color code html values
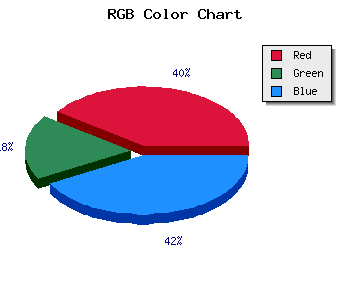
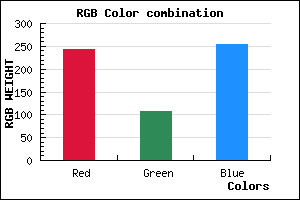
#F46BFF hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 41.96% green and 100% blue.
RGB percentage values corresponding to this are 244, 107, 255.
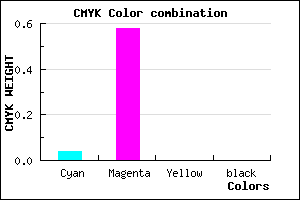
Html color #F46BFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F46BFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F46BFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F46BFF Hex Color Conversion

|

|
CMYK Css #F46BFF Color code combination mixer
RGB Css #F46BFF Color Code Combination Mixer
Css #F46BFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F46BFF hex color
a{ color: #F46BFF; }
css h1,h2,h3,h4,h5,h6 : #F46BFF
h1,h2,h3,h4,h5,h6{ color: #F46BFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,107,255 Text color with hexadecimal code
Text font color is Rgb (244,107,255)
color css codes
Luminosity of css #F46BFF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #F46BFF (244,107,255) #F46BFF
- #E252FA (226,82,250) #E252FA
- #D039F5 (208,57,245) #D039F5
- #BE20F0 (190,32,240) #BE20F0
- #AC07EB (172,7,235) #AC07EB
- #9A00E6 (154,0,230) #9A00E6
- #8800E1 (136,0,225) #8800E1
- #7600DC (118,0,220) #7600DC
- #6400D7 (100,0,215) #6400D7
- #5200D2 (82,0,210) #5200D2
- #4000CD (64,0,205) #4000CD
- #2E00C8 (46,0,200) #2E00C8
Color Shades of css #F46BFF hex color
Tints of css #F46BFF hex color
- Darker/lighter shades: Hex color values:
- #2E00C8 (244,107,255) #2E00C8
- #FF7DFF (255,125,255) #FF7DFF
- #FF8FFF (255,143,255) #FF8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF