Rgb 243,136,146 to Css #F38892 Color code html values
Css F38892 Hex Color Code for rgb 243,136,146
Css Html color #F38892 Hex color conversions, schemes, palette, combination, mixer, to rgb 243,136,146 colour codes.
Div Background-color : #F38892
.div{ background-color : #F38892; }
html #F38892 color code
Text/Font color #F38892
.text{ color : #F38892; }
My text html color #F38892 hex color code
Border html color #F38892 hex color code
.border{ border:3px solid : #F38892; }
My div border color
Outline hex color #F38892
.outline{ outline:2px solid #F38892; }
My text outline color #F38892
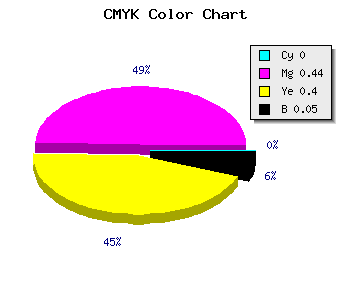
css #F38892 Color code html chart

|

|
css Text shadow : #F38892 color
.shadow{ text-shadow: 10px 10px 10px #F38892; }
My text shadow
Css box shadow : #F38892 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F38892; }
My box shadow
Css Gradient html color #F38892 code
.gradient{ background-color:#F38892; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F38892, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F38892 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F38892 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F38892 0%, #00000C 100%); background-image:linear-gradient(180deg, #F38892 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F38892 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F38892), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F38892; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F38892 Color code html values
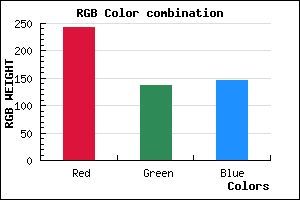
#F38892 hex color code has red green and blue "RGB color" in the proportion of 95.29% red, 53.33% green and 57.25% blue.
RGB percentage values corresponding to this are 243, 136, 146.
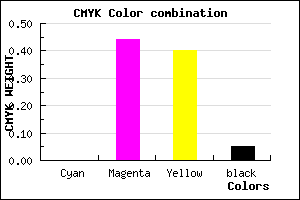
Html color #F38892 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F38892 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F38892 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F38892 Hex Color Conversion

|

|
CMYK Css #F38892 Color code combination mixer
RGB Css #F38892 Color Code Combination Mixer
Css #F38892 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F38892 hex color
a{ color: #F38892; }
css h1,h2,h3,h4,h5,h6 : #F38892
h1,h2,h3,h4,h5,h6{ color: #F38892;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 243,136,146 Text color with hexadecimal code
Text font color is Rgb (243,136,146)
color css codes
Luminosity of css #F38892 hex color
- #160204 (1442308) #160204
- #45070b (4523787) #45070b
- #720c13 (7474195) #720c13
- #a2101b (10620955) #a2101b
- #cf1522 (13571362) #cf1522
- #ea2e3b (15347259) #ea2e3b
- #ee5c66 (15621222) #ee5c66
- #f38b92 (15960978) #f38b92
- #f8b8bd (16300221) #f8b8bd
- #fde7e9 (16639977) #fde7e9
- lighter/Darker shades: Hex values:
- #F38892 (243,136,146) #F38892
- #E16F8D (225,111,141) #E16F8D
- #CF5688 (207,86,136) #CF5688
- #BD3D83 (189,61,131) #BD3D83
- #AB247E (171,36,126) #AB247E
- #990B79 (153,11,121) #990B79
- #870074 (135,0,116) #870074
- #75006F (117,0,111) #75006F
- #63006A (99,0,106) #63006A
- #510065 (81,0,101) #510065
- #3F0060 (63,0,96) #3F0060
- #2D005B (45,0,91) #2D005B
Color Shades of css #F38892 hex color
Tints of css #F38892 hex color
- Darker/lighter shades: Hex color values:
- #2D005B (243,136,146) #2D005B
- #FF9AA4 (255,154,164) #FF9AA4
- #FFACB6 (255,172,182) #FFACB6
- #FFBEC8 (255,190,200) #FFBEC8
- #FFD0DA (255,208,218) #FFD0DA
- #FFE2EC (255,226,236) #FFE2EC
- #FFF4FE (255,244,254) #FFF4FE
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF