Rgb 242,154,255 to Css #F29AFF Color code html values
Css F29AFF Hex Color Code for rgb 242,154,255
Css Html color #F29AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 242,154,255 colour codes.
Div Background-color : #F29AFF
.div{ background-color : #F29AFF; }
html #F29AFF color code
Text/Font color #F29AFF
.text{ color : #F29AFF; }
My text html color #F29AFF hex color code
Border html color #F29AFF hex color code
.border{ border:3px solid : #F29AFF; }
My div border color
Outline hex color #F29AFF
.outline{ outline:2px solid #F29AFF; }
My text outline color #F29AFF
css #F29AFF Color code html chart

|

|
css Text shadow : #F29AFF color
.shadow{ text-shadow: 10px 10px 10px #F29AFF; }
My text shadow
Css box shadow : #F29AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F29AFF; }
My box shadow
Css Gradient html color #F29AFF code
.gradient{ background-color:#F29AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F29AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F29AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F29AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F29AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F29AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F29AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F29AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F29AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F29AFF Color code html values
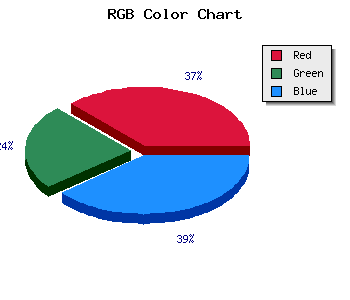
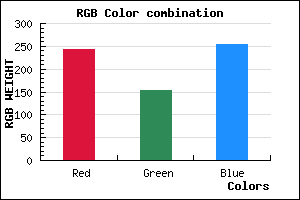
#F29AFF hex color code has red green and blue "RGB color" in the proportion of 94.9% red, 60.39% green and 100% blue.
RGB percentage values corresponding to this are 242, 154, 255.
Html color #F29AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F29AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F29AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F29AFF Hex Color Conversion

|

|
CMYK Css #F29AFF Color code combination mixer
RGB Css #F29AFF Color Code Combination Mixer
Css #F29AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F29AFF hex color
a{ color: #F29AFF; }
css h1,h2,h3,h4,h5,h6 : #F29AFF
h1,h2,h3,h4,h5,h6{ color: #F29AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 242,154,255 Text color with hexadecimal code
Text font color is Rgb (242,154,255)
color css codes
Luminosity of css #F29AFF hex color
- #150018 (1376280) #150018
- #42004c (4325452) #42004c
- #6e007e (7209086) #6e007e
- #9b00b2 (10158258) #9b00b2
- #c600e4 (12976356) #c600e4
- #e119ff (14752255) #e119ff
- #e84bff (15223807) #e84bff
- #ee7fff (15630335) #ee7fff
- #f5b1ff (16101887) #f5b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #F29AFF (242,154,255) #F29AFF
- #E081FA (224,129,250) #E081FA
- #CE68F5 (206,104,245) #CE68F5
- #BC4FF0 (188,79,240) #BC4FF0
- #AA36EB (170,54,235) #AA36EB
- #981DE6 (152,29,230) #981DE6
- #8604E1 (134,4,225) #8604E1
- #7400DC (116,0,220) #7400DC
- #6200D7 (98,0,215) #6200D7
- #5000D2 (80,0,210) #5000D2
- #3E00CD (62,0,205) #3E00CD
- #2C00C8 (44,0,200) #2C00C8
Color Shades of css #F29AFF hex color
Tints of css #F29AFF hex color
- Darker/lighter shades: Hex color values:
- #2C00C8 (242,154,255) #2C00C8
- #FFACFF (255,172,255) #FFACFF
- #FFBEFF (255,190,255) #FFBEFF
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF