Rgb 242,140,236 to Css #F28CEC Color code html values
Css F28CEC Hex Color Code for rgb 242,140,236
Css Html color #F28CEC Hex color conversions, schemes, palette, combination, mixer, to rgb 242,140,236 colour codes.
Div Background-color : #F28CEC
.div{ background-color : #F28CEC; }
html #F28CEC color code
Text/Font color #F28CEC
.text{ color : #F28CEC; }
My text html color #F28CEC hex color code
Border html color #F28CEC hex color code
.border{ border:3px solid : #F28CEC; }
My div border color
Outline hex color #F28CEC
.outline{ outline:2px solid #F28CEC; }
My text outline color #F28CEC
css #F28CEC Color code html chart

|

|
css Text shadow : #F28CEC color
.shadow{ text-shadow: 10px 10px 10px #F28CEC; }
My text shadow
Css box shadow : #F28CEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F28CEC; }
My box shadow
Css Gradient html color #F28CEC code
.gradient{ background-color:#F28CEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F28CEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F28CEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F28CEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F28CEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F28CEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F28CEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F28CEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F28CEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F28CEC Color code html values
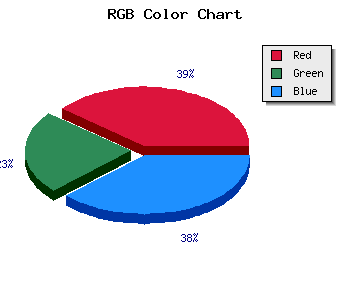
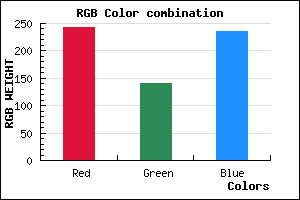
#F28CEC hex color code has red green and blue "RGB color" in the proportion of 94.9% red, 54.9% green and 92.55% blue.
RGB percentage values corresponding to this are 242, 140, 236.
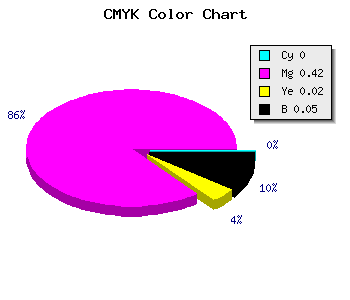
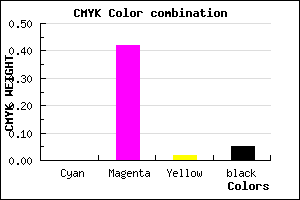
Html color #F28CEC has 0% cyan, 0% magenta, 0% yellow and 13% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F28CEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F28CEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F28CEC Hex Color Conversion

|

|
CMYK Css #F28CEC Color code combination mixer
RGB Css #F28CEC Color Code Combination Mixer
Css #F28CEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F28CEC hex color
a{ color: #F28CEC; }
css h1,h2,h3,h4,h5,h6 : #F28CEC
h1,h2,h3,h4,h5,h6{ color: #F28CEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 242,140,236 Text color with hexadecimal code
Text font color is Rgb (242,140,236)
color css codes
Luminosity of css #F28CEC hex color
- #160214 (1442324) #160214
- #44083f (4458559) #44083f
- #710d69 (7409001) #710d69
- #a01294 (10490516) #a01294
- #cd17be (13440958) #cd17be
- #e830d8 (15216856) #e830d8
- #ed5de1 (15556065) #ed5de1
- #f28cea (15895786) #f28cea
- #f7b9f2 (16234994) #f7b9f2
- #fce8fb (16574715) #fce8fb
- lighter/Darker shades: Hex values:
- #F28CEC (242,140,236) #F28CEC
- #E073E7 (224,115,231) #E073E7
- #CE5AE2 (206,90,226) #CE5AE2
- #BC41DD (188,65,221) #BC41DD
- #AA28D8 (170,40,216) #AA28D8
- #980FD3 (152,15,211) #980FD3
- #8600CE (134,0,206) #8600CE
- #7400C9 (116,0,201) #7400C9
- #6200C4 (98,0,196) #6200C4
- #5000BF (80,0,191) #5000BF
- #3E00BA (62,0,186) #3E00BA
- #2C00B5 (44,0,181) #2C00B5
Color Shades of css #F28CEC hex color
Tints of css #F28CEC hex color
- Darker/lighter shades: Hex color values:
- #2C00B5 (242,140,236) #2C00B5
- #FF9EFE (255,158,254) #FF9EFE
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF