Rgb 242,140,159 to Css #F28C9F Color code html values
Css F28C9F Hex Color Code for rgb 242,140,159
Css Html color #F28C9F Hex color conversions, schemes, palette, combination, mixer, to rgb 242,140,159 colour codes.
Div Background-color : #F28C9F
.div{ background-color : #F28C9F; }
html #F28C9F color code
Text/Font color #F28C9F
.text{ color : #F28C9F; }
My text html color #F28C9F hex color code
Border html color #F28C9F hex color code
.border{ border:3px solid : #F28C9F; }
My div border color
Outline hex color #F28C9F
.outline{ outline:2px solid #F28C9F; }
My text outline color #F28C9F
css #F28C9F Color code html chart

|

|
css Text shadow : #F28C9F color
.shadow{ text-shadow: 10px 10px 10px #F28C9F; }
My text shadow
Css box shadow : #F28C9F color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F28C9F; }
My box shadow
Css Gradient html color #F28C9F code
.gradient{ background-color:#F28C9F; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F28C9F, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F28C9F 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F28C9F 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F28C9F 0%, #00000C 100%); background-image:linear-gradient(180deg, #F28C9F 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F28C9F 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F28C9F), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F28C9F; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F28C9F Color code html values
#F28C9F hex color code has red green and blue "RGB color" in the proportion of 94.9% red, 54.9% green and 62.35% blue.
RGB percentage values corresponding to this are 242, 140, 159.
Html color #F28C9F has 0% cyan, 0% magenta, 0% yellow and 13% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F28C9F can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F28C9F color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F28C9F Hex Color Conversion

|

|
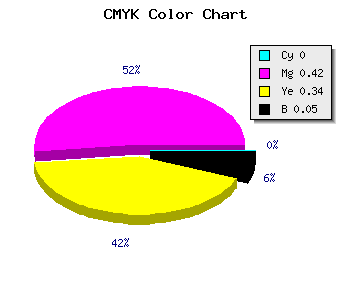
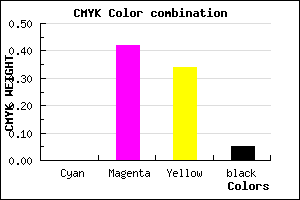
CMYK Css #F28C9F Color code combination mixer
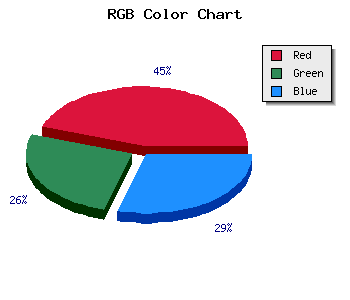
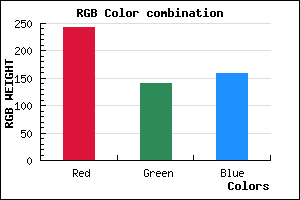
RGB Css #F28C9F Color Code Combination Mixer
Css #F28C9F Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F28C9F hex color
a{ color: #F28C9F; }
css h1,h2,h3,h4,h5,h6 : #F28C9F
h1,h2,h3,h4,h5,h6{ color: #F28C9F;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 242,140,159 Text color with hexadecimal code
Text font color is Rgb (242,140,159)
color css codes
Luminosity of css #F28C9F hex color
- #160206 (1442310) #160206
- #440812 (4458514) #440812
- #710d1d (7408925) #710d1d
- #a01229 (10490409) #a01229
- #cd1735 (13440821) #cd1735
- #e8304f (15216719) #e8304f
- #ed5d75 (15555957) #ed5d75
- #f28c9d (15895709) #f28c9d
- #f7b9c3 (16234947) #f7b9c3
- #fce8eb (16574699) #fce8eb
- lighter/Darker shades: Hex values:
- #F28C9F (242,140,159) #F28C9F
- #E0739A (224,115,154) #E0739A
- #CE5A95 (206,90,149) #CE5A95
- #BC4190 (188,65,144) #BC4190
- #AA288B (170,40,139) #AA288B
- #980F86 (152,15,134) #980F86
- #860081 (134,0,129) #860081
- #74007C (116,0,124) #74007C
- #620077 (98,0,119) #620077
- #500072 (80,0,114) #500072
- #3E006D (62,0,109) #3E006D
- #2C0068 (44,0,104) #2C0068
Color Shades of css #F28C9F hex color
Tints of css #F28C9F hex color
- Darker/lighter shades: Hex color values:
- #2C0068 (242,140,159) #2C0068
- #FF9EB1 (255,158,177) #FF9EB1
- #FFB0C3 (255,176,195) #FFB0C3
- #FFC2D5 (255,194,213) #FFC2D5
- #FFD4E7 (255,212,231) #FFD4E7
- #FFE6F9 (255,230,249) #FFE6F9
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF