Rgb 242,126,252 to Css #F27EFC Color code html values
Css F27EFC Hex Color Code for rgb 242,126,252
Css Html color #F27EFC Hex color conversions, schemes, palette, combination, mixer, to rgb 242,126,252 colour codes.
Div Background-color : #F27EFC
.div{ background-color : #F27EFC; }
html #F27EFC color code
Text/Font color #F27EFC
.text{ color : #F27EFC; }
My text html color #F27EFC hex color code
Border html color #F27EFC hex color code
.border{ border:3px solid : #F27EFC; }
My div border color
Outline hex color #F27EFC
.outline{ outline:2px solid #F27EFC; }
My text outline color #F27EFC
css #F27EFC Color code html chart

|

|
css Text shadow : #F27EFC color
.shadow{ text-shadow: 10px 10px 10px #F27EFC; }
My text shadow
Css box shadow : #F27EFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F27EFC; }
My box shadow
Css Gradient html color #F27EFC code
.gradient{ background-color:#F27EFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F27EFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F27EFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F27EFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F27EFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #F27EFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F27EFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F27EFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F27EFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F27EFC Color code html values
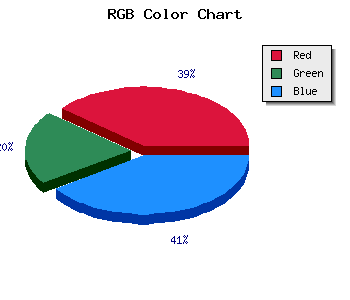
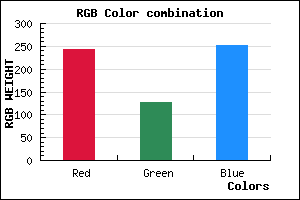
#F27EFC hex color code has red green and blue "RGB color" in the proportion of 94.9% red, 49.41% green and 98.82% blue.
RGB percentage values corresponding to this are 242, 126, 252.
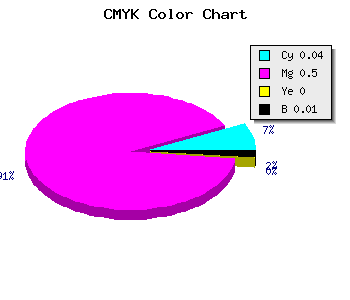
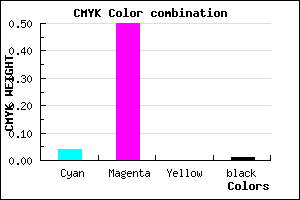
Html color #F27EFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F27EFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F27EFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F27EFC Hex Color Conversion

|

|
CMYK Css #F27EFC Color code combination mixer
RGB Css #F27EFC Color Code Combination Mixer
Css #F27EFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F27EFC hex color
a{ color: #F27EFC; }
css h1,h2,h3,h4,h5,h6 : #F27EFC
h1,h2,h3,h4,h5,h6{ color: #F27EFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 242,126,252 Text color with hexadecimal code
Text font color is Rgb (242,126,252)
color css codes
Luminosity of css #F27EFC hex color
- #160117 (1442071) #160117
- #44024a (4457034) #44024a
- #71037b (7406459) #71037b
- #a004ae (10486958) #a004ae
- #cd05df (13436383) #cd05df
- #e81efa (15212282) #e81efa
- #ed4ffb (15552507) #ed4ffb
- #f282fc (15893244) #f282fc
- #f7b3fd (16233469) #f7b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #F27EFC (242,126,252) #F27EFC
- #E065F7 (224,101,247) #E065F7
- #CE4CF2 (206,76,242) #CE4CF2
- #BC33ED (188,51,237) #BC33ED
- #AA1AE8 (170,26,232) #AA1AE8
- #9801E3 (152,1,227) #9801E3
- #8600DE (134,0,222) #8600DE
- #7400D9 (116,0,217) #7400D9
- #6200D4 (98,0,212) #6200D4
- #5000CF (80,0,207) #5000CF
- #3E00CA (62,0,202) #3E00CA
- #2C00C5 (44,0,197) #2C00C5
Color Shades of css #F27EFC hex color
Tints of css #F27EFC hex color
- Darker/lighter shades: Hex color values:
- #2C00C5 (242,126,252) #2C00C5
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF