Rgb 239,91,250 to Css #EF5BFA Color code html values
Css EF5BFA Hex Color Code for rgb 239,91,250
Css Html color #EF5BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 239,91,250 colour codes.
Div Background-color : #EF5BFA
.div{ background-color : #EF5BFA; }
html #EF5BFA color code
Text/Font color #EF5BFA
.text{ color : #EF5BFA; }
My text html color #EF5BFA hex color code
Border html color #EF5BFA hex color code
.border{ border:3px solid : #EF5BFA; }
My div border color
Outline hex color #EF5BFA
.outline{ outline:2px solid #EF5BFA; }
My text outline color #EF5BFA
css #EF5BFA Color code html chart

|

|
css Text shadow : #EF5BFA color
.shadow{ text-shadow: 10px 10px 10px #EF5BFA; }
My text shadow
Css box shadow : #EF5BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EF5BFA; }
My box shadow
Css Gradient html color #EF5BFA code
.gradient{ background-color:#EF5BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EF5BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EF5BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EF5BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EF5BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EF5BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EF5BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EF5BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EF5BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EF5BFA Color code html values
#EF5BFA hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 35.69% green and 98.04% blue.
RGB percentage values corresponding to this are 239, 91, 250.
Html color #EF5BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EF5BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EF5BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EF5BFA Hex Color Conversion

|

|
CMYK Css #EF5BFA Color code combination mixer
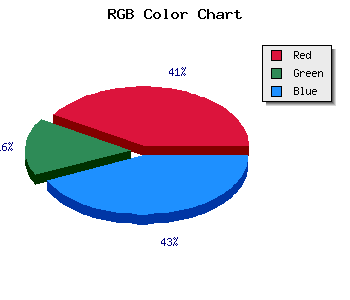
RGB Css #EF5BFA Color Code Combination Mixer
Css #EF5BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EF5BFA hex color
a{ color: #EF5BFA; }
css h1,h2,h3,h4,h5,h6 : #EF5BFA
h1,h2,h3,h4,h5,h6{ color: #EF5BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,91,250 Text color with hexadecimal code
Text font color is Rgb (239,91,250)
color css codes
Luminosity of css #EF5BFA hex color
- #160117 (1442071) #160117
- #46024a (4588106) #46024a
- #73047a (7537786) #73047a
- #a305ad (10683821) #a305ad
- #d107dd (13699037) #d107dd
- #ec20f8 (15474936) #ec20f8
- #f050fa (15749370) #f050fa
- #f483fb (16024571) #f483fb
- #f8b3fd (16299005) #f8b3fd
- #fde6fe (16639742) #fde6fe
- lighter/Darker shades: Hex values:
- #EF5BFA (239,91,250) #EF5BFA
- #DD42F5 (221,66,245) #DD42F5
- #CB29F0 (203,41,240) #CB29F0
- #B910EB (185,16,235) #B910EB
- #A700E6 (167,0,230) #A700E6
- #9500E1 (149,0,225) #9500E1
- #8300DC (131,0,220) #8300DC
- #7100D7 (113,0,215) #7100D7
- #5F00D2 (95,0,210) #5F00D2
- #4D00CD (77,0,205) #4D00CD
- #3B00C8 (59,0,200) #3B00C8
- #2900C3 (41,0,195) #2900C3
Color Shades of css #EF5BFA hex color
Tints of css #EF5BFA hex color
- Darker/lighter shades: Hex color values:
- #2900C3 (239,91,250) #2900C3
- #FF6DFF (255,109,255) #FF6DFF
- #FF7FFF (255,127,255) #FF7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF