Rgb 239,49,255 to Css #EF31FF Color code html values
Css EF31FF Hex Color Code for rgb 239,49,255
Css Html color #EF31FF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,49,255 colour codes.
Div Background-color : #EF31FF
.div{ background-color : #EF31FF; }
html #EF31FF color code
Text/Font color #EF31FF
.text{ color : #EF31FF; }
My text html color #EF31FF hex color code
Border html color #EF31FF hex color code
.border{ border:3px solid : #EF31FF; }
My div border color
Outline hex color #EF31FF
.outline{ outline:2px solid #EF31FF; }
My text outline color #EF31FF
css #EF31FF Color code html chart

|

|
css Text shadow : #EF31FF color
.shadow{ text-shadow: 10px 10px 10px #EF31FF; }
My text shadow
Css box shadow : #EF31FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EF31FF; }
My box shadow
Css Gradient html color #EF31FF code
.gradient{ background-color:#EF31FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EF31FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EF31FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EF31FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EF31FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EF31FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EF31FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EF31FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EF31FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EF31FF Color code html values
#EF31FF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 19.22% green and 100% blue.
RGB percentage values corresponding to this are 239, 49, 255.
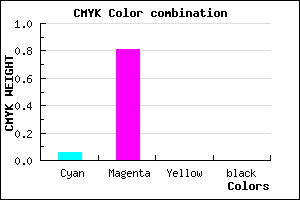
Html color #EF31FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EF31FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EF31FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EF31FF Hex Color Conversion

|

|
CMYK Css #EF31FF Color code combination mixer
RGB Css #EF31FF Color Code Combination Mixer
Css #EF31FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EF31FF hex color
a{ color: #EF31FF; }
css h1,h2,h3,h4,h5,h6 : #EF31FF
h1,h2,h3,h4,h5,h6{ color: #EF31FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,49,255 Text color with hexadecimal code
Text font color is Rgb (239,49,255)
color css codes
Luminosity of css #EF31FF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #EF31FF (239,49,255) #EF31FF
- #DD18FA (221,24,250) #DD18FA
- #CB00F5 (203,0,245) #CB00F5
- #B900F0 (185,0,240) #B900F0
- #A700EB (167,0,235) #A700EB
- #9500E6 (149,0,230) #9500E6
- #8300E1 (131,0,225) #8300E1
- #7100DC (113,0,220) #7100DC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EF31FF hex color
Tints of css #EF31FF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,49,255) #2900C8
- #FF43FF (255,67,255) #FF43FF
- #FF55FF (255,85,255) #FF55FF
- #FF67FF (255,103,255) #FF67FF
- #FF79FF (255,121,255) #FF79FF
- #FF8BFF (255,139,255) #FF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF