Rgb 239,226,254 to Css #EFE2FE Color code html values
Css EFE2FE Hex Color Code for rgb 239,226,254
Css Html color #EFE2FE Hex color conversions, schemes, palette, combination, mixer, to rgb 239,226,254 colour codes.
Div Background-color : #EFE2FE
.div{ background-color : #EFE2FE; }
html #EFE2FE color code
Text/Font color #EFE2FE
.text{ color : #EFE2FE; }
My text html color #EFE2FE hex color code
Border html color #EFE2FE hex color code
.border{ border:3px solid : #EFE2FE; }
My div border color
Outline hex color #EFE2FE
.outline{ outline:2px solid #EFE2FE; }
My text outline color #EFE2FE
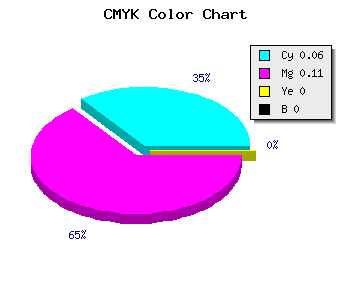
css #EFE2FE Color code html chart

|

|
css Text shadow : #EFE2FE color
.shadow{ text-shadow: 10px 10px 10px #EFE2FE; }
My text shadow
Css box shadow : #EFE2FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFE2FE; }
My box shadow
Css Gradient html color #EFE2FE code
.gradient{ background-color:#EFE2FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFE2FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFE2FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFE2FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFE2FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFE2FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFE2FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFE2FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFE2FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFE2FE Color code html values
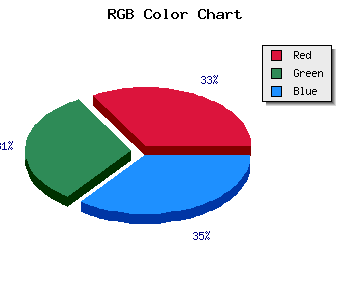
#EFE2FE hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 88.63% green and 99.61% blue.
RGB percentage values corresponding to this are 239, 226, 254.
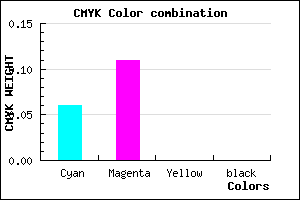
Html color #EFE2FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFE2FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFE2FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFE2FE Hex Color Conversion

|

|
CMYK Css #EFE2FE Color code combination mixer
RGB Css #EFE2FE Color Code Combination Mixer
Css #EFE2FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFE2FE hex color
a{ color: #EFE2FE; }
css h1,h2,h3,h4,h5,h6 : #EFE2FE
h1,h2,h3,h4,h5,h6{ color: #EFE2FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,226,254 Text color with hexadecimal code
Text font color is Rgb (239,226,254)
color css codes
Luminosity of css #EFE2FE hex color
- #0b0117 (721175) #0b0117
- #240349 (2360137) #240349
- #3c047a (3933306) #3c047a
- #5406ac (5506732) #5406ac
- #6c08dc (7080156) #6c08dc
- #8621f7 (8790519) #8621f7
- #a051f9 (10506745) #a051f9
- #bb83fb (12289019) #bb83fb
- #d6b4fc (14071036) #d6b4fc
- #f1e6fe (15853310) #f1e6fe
- lighter/Darker shades: Hex values:
- #EFE2FE (239,226,254) #EFE2FE
- #DDC9F9 (221,201,249) #DDC9F9
- #CBB0F4 (203,176,244) #CBB0F4
- #B997EF (185,151,239) #B997EF
- #A77EEA (167,126,234) #A77EEA
- #9565E5 (149,101,229) #9565E5
- #834CE0 (131,76,224) #834CE0
- #7133DB (113,51,219) #7133DB
- #5F1AD6 (95,26,214) #5F1AD6
- #4D01D1 (77,1,209) #4D01D1
- #3B00CC (59,0,204) #3B00CC
- #2900C7 (41,0,199) #2900C7
Color Shades of css #EFE2FE hex color
Tints of css #EFE2FE hex color
- Darker/lighter shades: Hex color values:
- #2900C7 (239,226,254) #2900C7
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF