Rgb 239,197,214 to Css #EFC5D6 Color code html values
Css EFC5D6 Hex Color Code for rgb 239,197,214
Css Html color #EFC5D6 Hex color conversions, schemes, palette, combination, mixer, to rgb 239,197,214 colour codes.
Div Background-color : #EFC5D6
.div{ background-color : #EFC5D6; }
html #EFC5D6 color code
Text/Font color #EFC5D6
.text{ color : #EFC5D6; }
My text html color #EFC5D6 hex color code
Border html color #EFC5D6 hex color code
.border{ border:3px solid : #EFC5D6; }
My div border color
Outline hex color #EFC5D6
.outline{ outline:2px solid #EFC5D6; }
My text outline color #EFC5D6
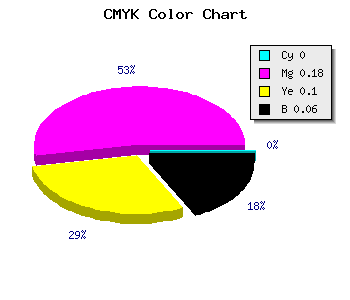
css #EFC5D6 Color code html chart

|

|
css Text shadow : #EFC5D6 color
.shadow{ text-shadow: 10px 10px 10px #EFC5D6; }
My text shadow
Css box shadow : #EFC5D6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFC5D6; }
My box shadow
Css Gradient html color #EFC5D6 code
.gradient{ background-color:#EFC5D6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFC5D6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFC5D6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFC5D6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFC5D6 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFC5D6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFC5D6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFC5D6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFC5D6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFC5D6 Color code html values
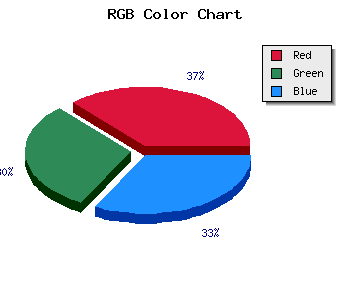
#EFC5D6 hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 77.25% green and 83.92% blue.
RGB percentage values corresponding to this are 239, 197, 214.
Html color #EFC5D6 has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFC5D6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFC5D6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFC5D6 Hex Color Conversion

|

|
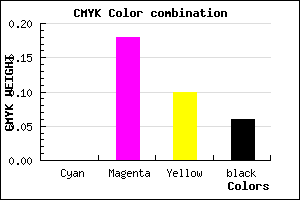
CMYK Css #EFC5D6 Color code combination mixer
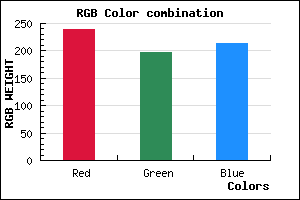
RGB Css #EFC5D6 Color Code Combination Mixer
Css #EFC5D6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFC5D6 hex color
a{ color: #EFC5D6; }
css h1,h2,h3,h4,h5,h6 : #EFC5D6
h1,h2,h3,h4,h5,h6{ color: #EFC5D6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,197,214 Text color with hexadecimal code
Text font color is Rgb (239,197,214)
color css codes
Luminosity of css #EFC5D6 hex color
- #13050a (1246474) #13050a
- #3c1021 (3936289) #3c1021
- #631b36 (6495030) #631b36
- #8c264c (9184844) #8c264c
- #b33162 (11743586) #b33162
- #cd4b7c (13454204) #cd4b7c
- #d87298 (14185112) #d87298
- #e39bb6 (14916534) #e39bb6
- #eec2d3 (15647443) #eec2d3
- #f9ebf0 (16378864) #f9ebf0
- lighter/Darker shades: Hex values:
- #EFC5D6 (239,197,214) #EFC5D6
- #DDACD1 (221,172,209) #DDACD1
- #CB93CC (203,147,204) #CB93CC
- #B97AC7 (185,122,199) #B97AC7
- #A761C2 (167,97,194) #A761C2
- #9548BD (149,72,189) #9548BD
- #832FB8 (131,47,184) #832FB8
- #7116B3 (113,22,179) #7116B3
- #5F00AE (95,0,174) #5F00AE
- #4D00A9 (77,0,169) #4D00A9
- #3B00A4 (59,0,164) #3B00A4
- #29009F (41,0,159) #29009F
Color Shades of css #EFC5D6 hex color
Tints of css #EFC5D6 hex color
- Darker/lighter shades: Hex color values:
- #29009F (239,197,214) #29009F
- #FFD7E8 (255,215,232) #FFD7E8
- #FFE9FA (255,233,250) #FFE9FA
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF