Rgb 239,191,238 to Css #EFBFEE Color code html values
Css EFBFEE Hex Color Code for rgb 239,191,238
Css Html color #EFBFEE Hex color conversions, schemes, palette, combination, mixer, to rgb 239,191,238 colour codes.
Div Background-color : #EFBFEE
.div{ background-color : #EFBFEE; }
html #EFBFEE color code
Text/Font color #EFBFEE
.text{ color : #EFBFEE; }
My text html color #EFBFEE hex color code
Border html color #EFBFEE hex color code
.border{ border:3px solid : #EFBFEE; }
My div border color
Outline hex color #EFBFEE
.outline{ outline:2px solid #EFBFEE; }
My text outline color #EFBFEE
css #EFBFEE Color code html chart

|

|
css Text shadow : #EFBFEE color
.shadow{ text-shadow: 10px 10px 10px #EFBFEE; }
My text shadow
Css box shadow : #EFBFEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFBFEE; }
My box shadow
Css Gradient html color #EFBFEE code
.gradient{ background-color:#EFBFEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFBFEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFBFEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFBFEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFBFEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFBFEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFBFEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFBFEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFBFEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFBFEE Color code html values
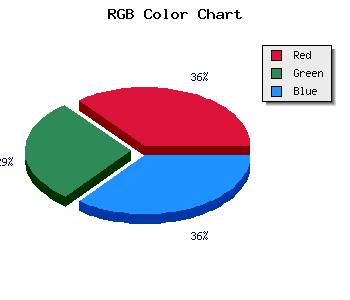
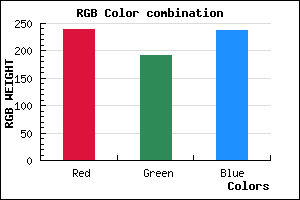
#EFBFEE hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 74.9% green and 93.33% blue.
RGB percentage values corresponding to this are 239, 191, 238.
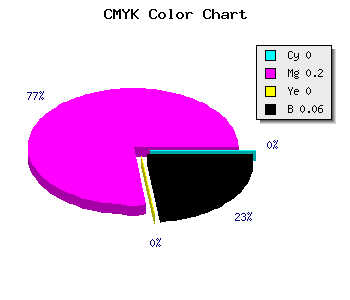
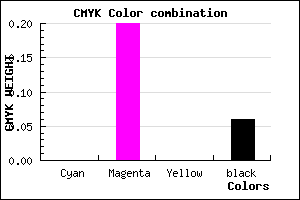
Html color #EFBFEE has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFBFEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFBFEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFBFEE Hex Color Conversion

|

|
CMYK Css #EFBFEE Color code combination mixer
RGB Css #EFBFEE Color Code Combination Mixer
Css #EFBFEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFBFEE hex color
a{ color: #EFBFEE; }
css h1,h2,h3,h4,h5,h6 : #EFBFEE
h1,h2,h3,h4,h5,h6{ color: #EFBFEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,191,238 Text color with hexadecimal code
Text font color is Rgb (239,191,238)
color css codes
Luminosity of css #EFBFEE hex color
- #130513 (1246483) #130513
- #3d0f3b (4001595) #3d0f3b
- #651962 (6625634) #651962
- #8e248b (9315467) #8e248b
- #b62eb2 (11939506) #b62eb2
- #d147cc (13715404) #d147cc
- #db6fd7 (14381015) #db6fd7
- #e599e3 (15047139) #e599e3
- #efc1ee (15712750) #efc1ee
- #faeaf9 (16444153) #faeaf9
- lighter/Darker shades: Hex values:
- #EFBFEE (239,191,238) #EFBFEE
- #DDA6E9 (221,166,233) #DDA6E9
- #CB8DE4 (203,141,228) #CB8DE4
- #B974DF (185,116,223) #B974DF
- #A75BDA (167,91,218) #A75BDA
- #9542D5 (149,66,213) #9542D5
- #8329D0 (131,41,208) #8329D0
- #7110CB (113,16,203) #7110CB
- #5F00C6 (95,0,198) #5F00C6
- #4D00C1 (77,0,193) #4D00C1
- #3B00BC (59,0,188) #3B00BC
- #2900B7 (41,0,183) #2900B7
Color Shades of css #EFBFEE hex color
Tints of css #EFBFEE hex color
- Darker/lighter shades: Hex color values:
- #2900B7 (239,191,238) #2900B7
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF