Rgb 239,190,255 to Css #EFBEFF Color code html values
Css EFBEFF Hex Color Code for rgb 239,190,255
Css Html color #EFBEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,190,255 colour codes.
Div Background-color : #EFBEFF
.div{ background-color : #EFBEFF; }
html #EFBEFF color code
Text/Font color #EFBEFF
.text{ color : #EFBEFF; }
My text html color #EFBEFF hex color code
Border html color #EFBEFF hex color code
.border{ border:3px solid : #EFBEFF; }
My div border color
Outline hex color #EFBEFF
.outline{ outline:2px solid #EFBEFF; }
My text outline color #EFBEFF
css #EFBEFF Color code html chart

|

|
css Text shadow : #EFBEFF color
.shadow{ text-shadow: 10px 10px 10px #EFBEFF; }
My text shadow
Css box shadow : #EFBEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFBEFF; }
My box shadow
Css Gradient html color #EFBEFF code
.gradient{ background-color:#EFBEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFBEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFBEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFBEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFBEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFBEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFBEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFBEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFBEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFBEFF Color code html values
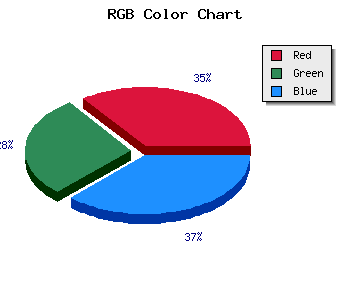
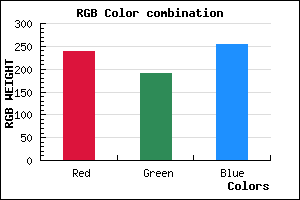
#EFBEFF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 74.51% green and 100% blue.
RGB percentage values corresponding to this are 239, 190, 255.
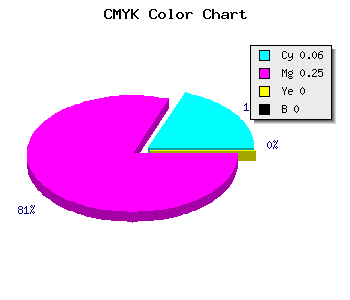
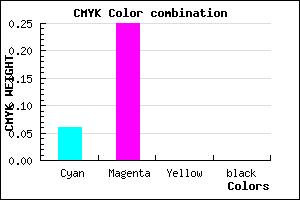
Html color #EFBEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFBEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFBEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFBEFF Hex Color Conversion

|

|
CMYK Css #EFBEFF Color code combination mixer
RGB Css #EFBEFF Color Code Combination Mixer
Css #EFBEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFBEFF hex color
a{ color: #EFBEFF; }
css h1,h2,h3,h4,h5,h6 : #EFBEFF
h1,h2,h3,h4,h5,h6{ color: #EFBEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,190,255 Text color with hexadecimal code
Text font color is Rgb (239,190,255)
color css codes
Luminosity of css #EFBEFF hex color
- #120018 (1179672) #120018
- #39004c (3735628) #39004c
- #5f007e (6226046) #5f007e
- #8600b2 (8782002) #8600b2
- #ac00e4 (11272420) #ac00e4
- #c619ff (12982783) #c619ff
- #d34bff (13847551) #d34bff
- #df7fff (14647295) #df7fff
- #ecb1ff (15512063) #ecb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #EFBEFF (239,190,255) #EFBEFF
- #DDA5FA (221,165,250) #DDA5FA
- #CB8CF5 (203,140,245) #CB8CF5
- #B973F0 (185,115,240) #B973F0
- #A75AEB (167,90,235) #A75AEB
- #9541E6 (149,65,230) #9541E6
- #8328E1 (131,40,225) #8328E1
- #710FDC (113,15,220) #710FDC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EFBEFF hex color
Tints of css #EFBEFF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,190,255) #2900C8
- #FFD0FF (255,208,255) #FFD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF