Rgb 239,184,255 to Css #EFB8FF Color code html values
Css EFB8FF Hex Color Code for rgb 239,184,255
Css Html color #EFB8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,184,255 colour codes.
Div Background-color : #EFB8FF
.div{ background-color : #EFB8FF; }
html #EFB8FF color code
Text/Font color #EFB8FF
.text{ color : #EFB8FF; }
My text html color #EFB8FF hex color code
Border html color #EFB8FF hex color code
.border{ border:3px solid : #EFB8FF; }
My div border color
Outline hex color #EFB8FF
.outline{ outline:2px solid #EFB8FF; }
My text outline color #EFB8FF
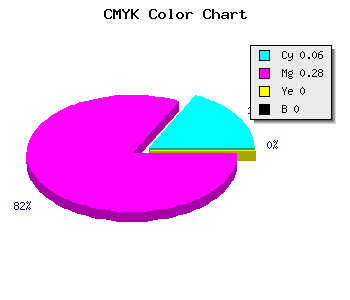
css #EFB8FF Color code html chart

|

|
css Text shadow : #EFB8FF color
.shadow{ text-shadow: 10px 10px 10px #EFB8FF; }
My text shadow
Css box shadow : #EFB8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFB8FF; }
My box shadow
Css Gradient html color #EFB8FF code
.gradient{ background-color:#EFB8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFB8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFB8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFB8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFB8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFB8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFB8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFB8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFB8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFB8FF Color code html values
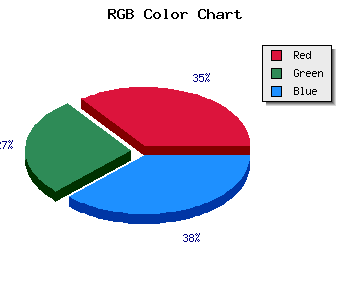
#EFB8FF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 72.16% green and 100% blue.
RGB percentage values corresponding to this are 239, 184, 255.
Html color #EFB8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFB8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFB8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFB8FF Hex Color Conversion

|

|
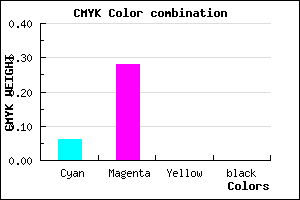
CMYK Css #EFB8FF Color code combination mixer
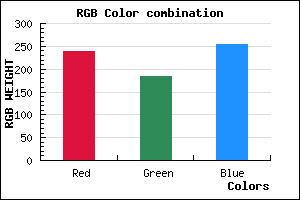
RGB Css #EFB8FF Color Code Combination Mixer
Css #EFB8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFB8FF hex color
a{ color: #EFB8FF; }
css h1,h2,h3,h4,h5,h6 : #EFB8FF
h1,h2,h3,h4,h5,h6{ color: #EFB8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,184,255 Text color with hexadecimal code
Text font color is Rgb (239,184,255)
color css codes
Luminosity of css #EFB8FF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #EFB8FF (239,184,255) #EFB8FF
- #DD9FFA (221,159,250) #DD9FFA
- #CB86F5 (203,134,245) #CB86F5
- #B96DF0 (185,109,240) #B96DF0
- #A754EB (167,84,235) #A754EB
- #953BE6 (149,59,230) #953BE6
- #8322E1 (131,34,225) #8322E1
- #7109DC (113,9,220) #7109DC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EFB8FF hex color
Tints of css #EFB8FF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,184,255) #2900C8
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF