Rgb 239,183,250 to Css #EFB7FA Color code html values
Css EFB7FA Hex Color Code for rgb 239,183,250
Css Html color #EFB7FA Hex color conversions, schemes, palette, combination, mixer, to rgb 239,183,250 colour codes.
Div Background-color : #EFB7FA
.div{ background-color : #EFB7FA; }
html #EFB7FA color code
Text/Font color #EFB7FA
.text{ color : #EFB7FA; }
My text html color #EFB7FA hex color code
Border html color #EFB7FA hex color code
.border{ border:3px solid : #EFB7FA; }
My div border color
Outline hex color #EFB7FA
.outline{ outline:2px solid #EFB7FA; }
My text outline color #EFB7FA
css #EFB7FA Color code html chart

|

|
css Text shadow : #EFB7FA color
.shadow{ text-shadow: 10px 10px 10px #EFB7FA; }
My text shadow
Css box shadow : #EFB7FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFB7FA; }
My box shadow
Css Gradient html color #EFB7FA code
.gradient{ background-color:#EFB7FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFB7FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFB7FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFB7FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFB7FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFB7FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFB7FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFB7FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFB7FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFB7FA Color code html values
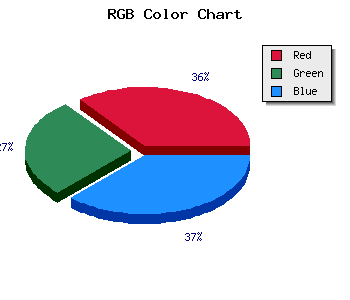
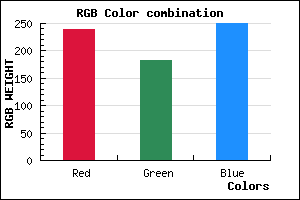
#EFB7FA hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 71.76% green and 98.04% blue.
RGB percentage values corresponding to this are 239, 183, 250.
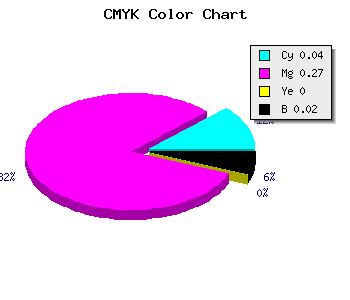
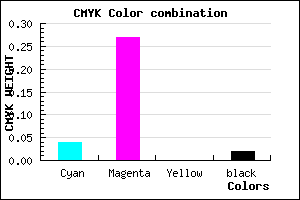
Html color #EFB7FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFB7FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFB7FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFB7FA Hex Color Conversion

|

|
CMYK Css #EFB7FA Color code combination mixer
RGB Css #EFB7FA Color Code Combination Mixer
Css #EFB7FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFB7FA hex color
a{ color: #EFB7FA; }
css h1,h2,h3,h4,h5,h6 : #EFB7FA
h1,h2,h3,h4,h5,h6{ color: #EFB7FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,183,250 Text color with hexadecimal code
Text font color is Rgb (239,183,250)
color css codes
Luminosity of css #EFB7FA hex color
- #130216 (1245718) #130216
- #3d0547 (3999047) #3d0547
- #650876 (6621302) #650876
- #8f0ca6 (9374886) #8f0ca6
- #b70fd5 (11997141) #b70fd5
- #d128f0 (13707504) #d128f0
- #db57f3 (14374899) #db57f3
- #e687f7 (15108087) #e687f7
- #f0b6fa (15775482) #f0b6fa
- #fae7fd (16443389) #fae7fd
- lighter/Darker shades: Hex values:
- #EFB7FA (239,183,250) #EFB7FA
- #DD9EF5 (221,158,245) #DD9EF5
- #CB85F0 (203,133,240) #CB85F0
- #B96CEB (185,108,235) #B96CEB
- #A753E6 (167,83,230) #A753E6
- #953AE1 (149,58,225) #953AE1
- #8321DC (131,33,220) #8321DC
- #7108D7 (113,8,215) #7108D7
- #5F00D2 (95,0,210) #5F00D2
- #4D00CD (77,0,205) #4D00CD
- #3B00C8 (59,0,200) #3B00C8
- #2900C3 (41,0,195) #2900C3
Color Shades of css #EFB7FA hex color
Tints of css #EFB7FA hex color
- Darker/lighter shades: Hex color values:
- #2900C3 (239,183,250) #2900C3
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF