Rgb 239,174,250 to Css #EFAEFA Color code html values
Css EFAEFA Hex Color Code for rgb 239,174,250
Css Html color #EFAEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 239,174,250 colour codes.
Div Background-color : #EFAEFA
.div{ background-color : #EFAEFA; }
html #EFAEFA color code
Text/Font color #EFAEFA
.text{ color : #EFAEFA; }
My text html color #EFAEFA hex color code
Border html color #EFAEFA hex color code
.border{ border:3px solid : #EFAEFA; }
My div border color
Outline hex color #EFAEFA
.outline{ outline:2px solid #EFAEFA; }
My text outline color #EFAEFA
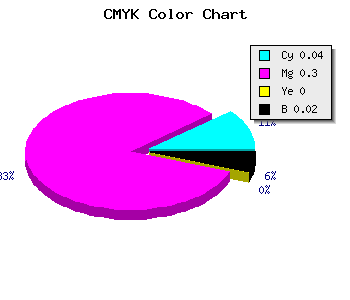
css #EFAEFA Color code html chart

|

|
css Text shadow : #EFAEFA color
.shadow{ text-shadow: 10px 10px 10px #EFAEFA; }
My text shadow
Css box shadow : #EFAEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFAEFA; }
My box shadow
Css Gradient html color #EFAEFA code
.gradient{ background-color:#EFAEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFAEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFAEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFAEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFAEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFAEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFAEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFAEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFAEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFAEFA Color code html values
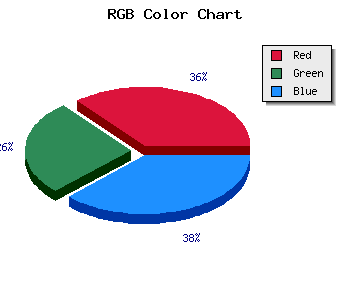
#EFAEFA hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 68.24% green and 98.04% blue.
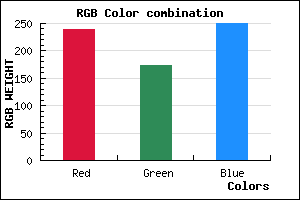
RGB percentage values corresponding to this are 239, 174, 250.
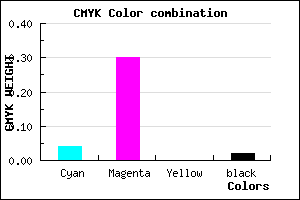
Html color #EFAEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFAEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFAEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFAEFA Hex Color Conversion

|

|
CMYK Css #EFAEFA Color code combination mixer
RGB Css #EFAEFA Color Code Combination Mixer
Css #EFAEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFAEFA hex color
a{ color: #EFAEFA; }
css h1,h2,h3,h4,h5,h6 : #EFAEFA
h1,h2,h3,h4,h5,h6{ color: #EFAEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,174,250 Text color with hexadecimal code
Text font color is Rgb (239,174,250)
color css codes
Luminosity of css #EFAEFA hex color
- #130117 (1245463) #130117
- #3d0448 (3998792) #3d0448
- #660777 (6686583) #660777
- #900aa8 (9439912) #900aa8
- #b80dd7 (12062167) #b80dd7
- #d227f1 (13772785) #d227f1
- #dc56f4 (14440180) #dc56f4
- #e687f7 (15108087) #e687f7
- #f0b6fa (15775482) #f0b6fa
- #fae7fd (16443389) #fae7fd
- lighter/Darker shades: Hex values:
- #EFAEFA (239,174,250) #EFAEFA
- #DD95F5 (221,149,245) #DD95F5
- #CB7CF0 (203,124,240) #CB7CF0
- #B963EB (185,99,235) #B963EB
- #A74AE6 (167,74,230) #A74AE6
- #9531E1 (149,49,225) #9531E1
- #8318DC (131,24,220) #8318DC
- #7100D7 (113,0,215) #7100D7
- #5F00D2 (95,0,210) #5F00D2
- #4D00CD (77,0,205) #4D00CD
- #3B00C8 (59,0,200) #3B00C8
- #2900C3 (41,0,195) #2900C3
Color Shades of css #EFAEFA hex color
Tints of css #EFAEFA hex color
- Darker/lighter shades: Hex color values:
- #2900C3 (239,174,250) #2900C3
- #FFC0FF (255,192,255) #FFC0FF
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF