Rgb 239,134,255 to Css #EF86FF Color code html values
Css EF86FF Hex Color Code for rgb 239,134,255
Css Html color #EF86FF Hex color conversions, schemes, palette, combination, mixer, to rgb 239,134,255 colour codes.
Div Background-color : #EF86FF
.div{ background-color : #EF86FF; }
html #EF86FF color code
Text/Font color #EF86FF
.text{ color : #EF86FF; }
My text html color #EF86FF hex color code
Border html color #EF86FF hex color code
.border{ border:3px solid : #EF86FF; }
My div border color
Outline hex color #EF86FF
.outline{ outline:2px solid #EF86FF; }
My text outline color #EF86FF
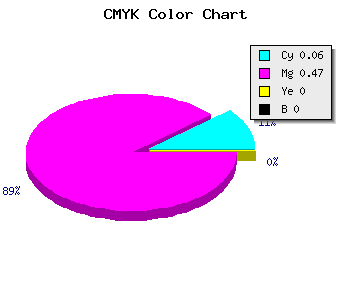
css #EF86FF Color code html chart

|

|
css Text shadow : #EF86FF color
.shadow{ text-shadow: 10px 10px 10px #EF86FF; }
My text shadow
Css box shadow : #EF86FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EF86FF; }
My box shadow
Css Gradient html color #EF86FF code
.gradient{ background-color:#EF86FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EF86FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EF86FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EF86FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EF86FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EF86FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EF86FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EF86FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EF86FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EF86FF Color code html values
#EF86FF hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 52.55% green and 100% blue.
RGB percentage values corresponding to this are 239, 134, 255.
Html color #EF86FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EF86FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EF86FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EF86FF Hex Color Conversion

|

|
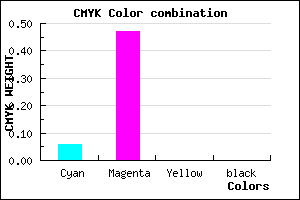
CMYK Css #EF86FF Color code combination mixer
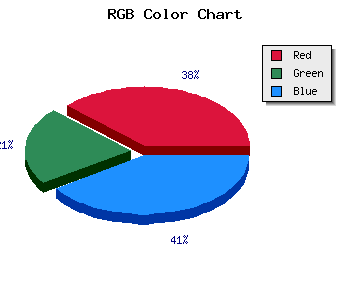
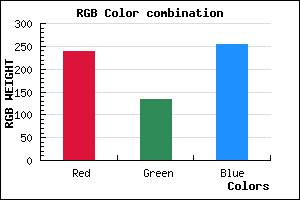
RGB Css #EF86FF Color Code Combination Mixer
Css #EF86FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EF86FF hex color
a{ color: #EF86FF; }
css h1,h2,h3,h4,h5,h6 : #EF86FF
h1,h2,h3,h4,h5,h6{ color: #EF86FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,134,255 Text color with hexadecimal code
Text font color is Rgb (239,134,255)
color css codes
Luminosity of css #EF86FF hex color
- #150018 (1376280) #150018
- #42004c (4325452) #42004c
- #6e007e (7209086) #6e007e
- #9b00b2 (10158258) #9b00b2
- #c600e4 (12976356) #c600e4
- #e119ff (14752255) #e119ff
- #e84bff (15223807) #e84bff
- #ee7fff (15630335) #ee7fff
- #f5b1ff (16101887) #f5b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #EF86FF (239,134,255) #EF86FF
- #DD6DFA (221,109,250) #DD6DFA
- #CB54F5 (203,84,245) #CB54F5
- #B93BF0 (185,59,240) #B93BF0
- #A722EB (167,34,235) #A722EB
- #9509E6 (149,9,230) #9509E6
- #8300E1 (131,0,225) #8300E1
- #7100DC (113,0,220) #7100DC
- #5F00D7 (95,0,215) #5F00D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
Color Shades of css #EF86FF hex color
Tints of css #EF86FF hex color
- Darker/lighter shades: Hex color values:
- #2900C8 (239,134,255) #2900C8
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF