Rgb 238,54,109 to Css #EE366D Color code html values
Css EE366D Hex Color Code for rgb 238,54,109
Css Html color #EE366D Hex color conversions, schemes, palette, combination, mixer, to rgb 238,54,109 colour codes.
Div Background-color : #EE366D
.div{ background-color : #EE366D; }
html #EE366D color code
Text/Font color #EE366D
.text{ color : #EE366D; }
My text html color #EE366D hex color code
Border html color #EE366D hex color code
.border{ border:3px solid : #EE366D; }
My div border color
Outline hex color #EE366D
.outline{ outline:2px solid #EE366D; }
My text outline color #EE366D
css #EE366D Color code html chart

|

|
css Text shadow : #EE366D color
.shadow{ text-shadow: 10px 10px 10px #EE366D; }
My text shadow
Css box shadow : #EE366D color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE366D; }
My box shadow
Css Gradient html color #EE366D code
.gradient{ background-color:#EE366D; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE366D, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE366D 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE366D 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE366D 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE366D 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE366D 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE366D), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE366D; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE366D Color code html values
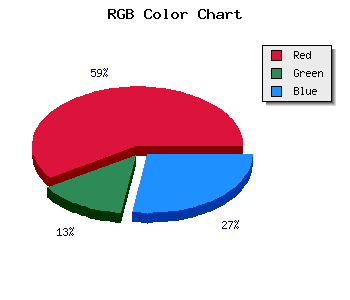
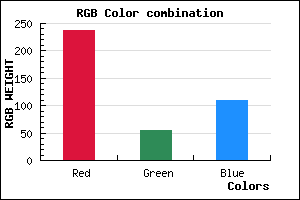
#EE366D hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 21.18% green and 42.75% blue.
RGB percentage values corresponding to this are 238, 54, 109.
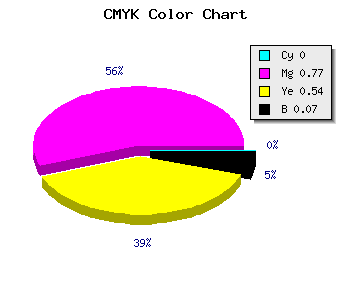
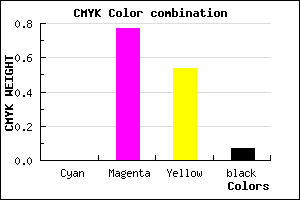
Html color #EE366D has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE366D can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE366D color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE366D Hex Color Conversion

|

|
CMYK Css #EE366D Color code combination mixer
RGB Css #EE366D Color Code Combination Mixer
Css #EE366D Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE366D hex color
a{ color: #EE366D; }
css h1,h2,h3,h4,h5,h6 : #EE366D
h1,h2,h3,h4,h5,h6{ color: #EE366D;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,54,109 Text color with hexadecimal code
Text font color is Rgb (238,54,109)
color css codes
Luminosity of css #EE366D hex color
- #160208 (1442312) #160208
- #460618 (4589080) #460618
- #740a28 (7604776) #740a28
- #a40e38 (10751544) #a40e38
- #d21248 (13767240) #d21248
- #ed2b62 (15543138) #ed2b62
- #f15984 (15817092) #f15984
- #f589a8 (16091560) #f589a8
- #f9b7ca (16365514) #f9b7ca
- #fde7ed (16639981) #fde7ed
- lighter/Darker shades: Hex values:
- #EE366D (238,54,109) #EE366D
- #DC1D68 (220,29,104) #DC1D68
- #CA0463 (202,4,99) #CA0463
- #B8005E (184,0,94) #B8005E
- #A60059 (166,0,89) #A60059
- #940054 (148,0,84) #940054
- #82004F (130,0,79) #82004F
- #70004A (112,0,74) #70004A
- #5E0045 (94,0,69) #5E0045
- #4C0040 (76,0,64) #4C0040
- #3A003B (58,0,59) #3A003B
- #280036 (40,0,54) #280036
Color Shades of css #EE366D hex color
Tints of css #EE366D hex color
- Darker/lighter shades: Hex color values:
- #280036 (238,54,109) #280036
- #FF487F (255,72,127) #FF487F
- #FF5A91 (255,90,145) #FF5A91
- #FF6CA3 (255,108,163) #FF6CA3
- #FF7EB5 (255,126,181) #FF7EB5
- #FF90C7 (255,144,199) #FF90C7
- #FFA2D9 (255,162,217) #FFA2D9
- #FFB4EB (255,180,235) #FFB4EB
- #FFC6FD (255,198,253) #FFC6FD
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF