Rgb 238,50,78 to Css #EE324E Color code html values
Css EE324E Hex Color Code for rgb 238,50,78
Css Html color #EE324E Hex color conversions, schemes, palette, combination, mixer, to rgb 238,50,78 colour codes.
Div Background-color : #EE324E
.div{ background-color : #EE324E; }
html #EE324E color code
Text/Font color #EE324E
.text{ color : #EE324E; }
My text html color #EE324E hex color code
Border html color #EE324E hex color code
.border{ border:3px solid : #EE324E; }
My div border color
Outline hex color #EE324E
.outline{ outline:2px solid #EE324E; }
My text outline color #EE324E
css #EE324E Color code html chart

|

|
css Text shadow : #EE324E color
.shadow{ text-shadow: 10px 10px 10px #EE324E; }
My text shadow
Css box shadow : #EE324E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE324E; }
My box shadow
Css Gradient html color #EE324E code
.gradient{ background-color:#EE324E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE324E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE324E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE324E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE324E 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE324E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE324E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE324E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE324E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE324E Color code html values
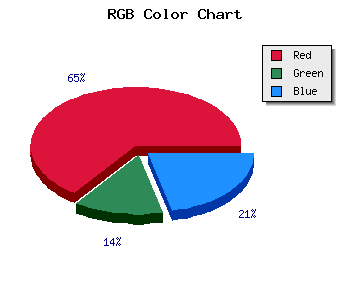
#EE324E hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 19.61% green and 30.59% blue.
RGB percentage values corresponding to this are 238, 50, 78.
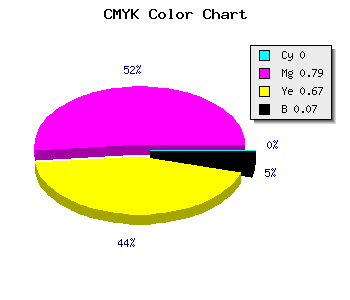
Html color #EE324E has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE324E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE324E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE324E Hex Color Conversion

|

|
CMYK Css #EE324E Color code combination mixer
RGB Css #EE324E Color Code Combination Mixer
Css #EE324E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE324E hex color
a{ color: #EE324E; }
css h1,h2,h3,h4,h5,h6 : #EE324E
h1,h2,h3,h4,h5,h6{ color: #EE324E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,50,78 Text color with hexadecimal code
Text font color is Rgb (238,50,78)
color css codes
Luminosity of css #EE324E hex color
- #160204 (1442308) #160204
- #46060d (4589069) #46060d
- #740a16 (7604758) #740a16
- #a40e1f (10751519) #a40e1f
- #d31128 (13832488) #d31128
- #ed2b42 (15543106) #ed2b42
- #f1596b (15817067) #f1596b
- #f58996 (16091542) #f58996
- #f9b7bf (16365503) #f9b7bf
- #fde7ea (16639978) #fde7ea
- lighter/Darker shades: Hex values:
- #EE324E (238,50,78) #EE324E
- #DC1949 (220,25,73) #DC1949
- #CA0044 (202,0,68) #CA0044
- #B8003F (184,0,63) #B8003F
- #A6003A (166,0,58) #A6003A
- #940035 (148,0,53) #940035
- #820030 (130,0,48) #820030
- #70002B (112,0,43) #70002B
- #5E0026 (94,0,38) #5E0026
- #4C0021 (76,0,33) #4C0021
- #3A001C (58,0,28) #3A001C
- #280017 (40,0,23) #280017
Color Shades of css #EE324E hex color
Tints of css #EE324E hex color
- Darker/lighter shades: Hex color values:
- #280017 (238,50,78) #280017
- #FF4460 (255,68,96) #FF4460
- #FF5672 (255,86,114) #FF5672
- #FF6884 (255,104,132) #FF6884
- #FF7A96 (255,122,150) #FF7A96
- #FF8CA8 (255,140,168) #FF8CA8
- #FF9EBA (255,158,186) #FF9EBA
- #FFB0CC (255,176,204) #FFB0CC
- #FFC2DE (255,194,222) #FFC2DE
- #FFD4F0 (255,212,240) #FFD4F0
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF