Rgb 238,222,252 to Css #EEDEFC Color code html values
Css EEDEFC Hex Color Code for rgb 238,222,252
Css Html color #EEDEFC Hex color conversions, schemes, palette, combination, mixer, to rgb 238,222,252 colour codes.
Div Background-color : #EEDEFC
.div{ background-color : #EEDEFC; }
html #EEDEFC color code
Text/Font color #EEDEFC
.text{ color : #EEDEFC; }
My text html color #EEDEFC hex color code
Border html color #EEDEFC hex color code
.border{ border:3px solid : #EEDEFC; }
My div border color
Outline hex color #EEDEFC
.outline{ outline:2px solid #EEDEFC; }
My text outline color #EEDEFC
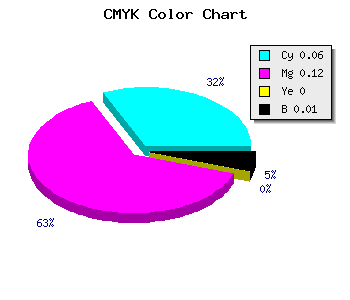
css #EEDEFC Color code html chart

|

|
css Text shadow : #EEDEFC color
.shadow{ text-shadow: 10px 10px 10px #EEDEFC; }
My text shadow
Css box shadow : #EEDEFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDEFC; }
My box shadow
Css Gradient html color #EEDEFC code
.gradient{ background-color:#EEDEFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDEFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDEFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDEFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDEFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDEFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDEFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDEFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDEFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDEFC Color code html values
#EEDEFC hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 87.06% green and 98.82% blue.
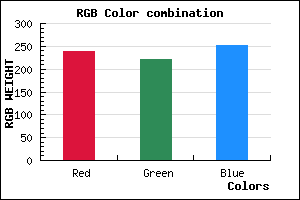
RGB percentage values corresponding to this are 238, 222, 252.
Html color #EEDEFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDEFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDEFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDEFC Hex Color Conversion

|

|
CMYK Css #EEDEFC Color code combination mixer
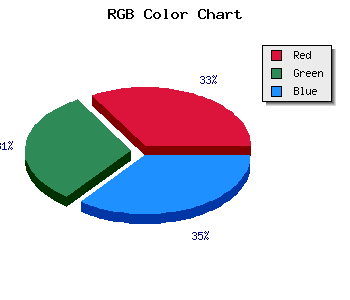
RGB Css #EEDEFC Color Code Combination Mixer
Css #EEDEFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDEFC hex color
a{ color: #EEDEFC; }
css h1,h2,h3,h4,h5,h6 : #EEDEFC
h1,h2,h3,h4,h5,h6{ color: #EEDEFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,222,252 Text color with hexadecimal code
Text font color is Rgb (238,222,252)
color css codes
Luminosity of css #EEDEFC hex color
- #0d0216 (852502) #0d0216
- #290646 (2688582) #290646
- #430a74 (4393588) #430a74
- #5f0fa3 (6229923) #5f0fa3
- #7a13d1 (8000465) #7a13d1
- #942cec (9710828) #942cec
- #ab5af0 (11229936) #ab5af0
- #c38af4 (12815092) #c38af4
- #dbb7f9 (14399481) #dbb7f9
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #EEDEFC (238,222,252) #EEDEFC
- #DCC5F7 (220,197,247) #DCC5F7
- #CAACF2 (202,172,242) #CAACF2
- #B893ED (184,147,237) #B893ED
- #A67AE8 (166,122,232) #A67AE8
- #9461E3 (148,97,227) #9461E3
- #8248DE (130,72,222) #8248DE
- #702FD9 (112,47,217) #702FD9
- #5E16D4 (94,22,212) #5E16D4
- #4C00CF (76,0,207) #4C00CF
- #3A00CA (58,0,202) #3A00CA
- #2800C5 (40,0,197) #2800C5
Color Shades of css #EEDEFC hex color
Tints of css #EEDEFC hex color
- Darker/lighter shades: Hex color values:
- #2800C5 (238,222,252) #2800C5
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF