Rgb 238,218,250 to Css #EEDAFA Color code html values
Css EEDAFA Hex Color Code for rgb 238,218,250
Css Html color #EEDAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 238,218,250 colour codes.
Div Background-color : #EEDAFA
.div{ background-color : #EEDAFA; }
html #EEDAFA color code
Text/Font color #EEDAFA
.text{ color : #EEDAFA; }
My text html color #EEDAFA hex color code
Border html color #EEDAFA hex color code
.border{ border:3px solid : #EEDAFA; }
My div border color
Outline hex color #EEDAFA
.outline{ outline:2px solid #EEDAFA; }
My text outline color #EEDAFA
css #EEDAFA Color code html chart

|

|
css Text shadow : #EEDAFA color
.shadow{ text-shadow: 10px 10px 10px #EEDAFA; }
My text shadow
Css box shadow : #EEDAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDAFA; }
My box shadow
Css Gradient html color #EEDAFA code
.gradient{ background-color:#EEDAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDAFA Color code html values
#EEDAFA hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 85.49% green and 98.04% blue.
RGB percentage values corresponding to this are 238, 218, 250.
Html color #EEDAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDAFA Hex Color Conversion

|

|
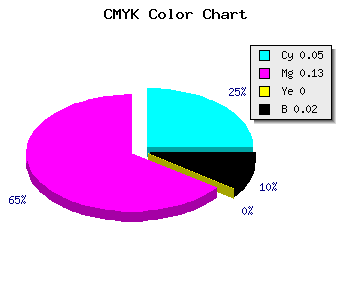
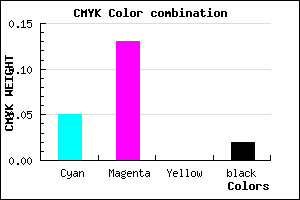
CMYK Css #EEDAFA Color code combination mixer
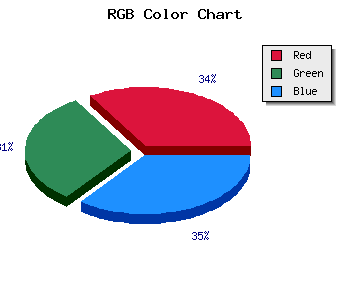
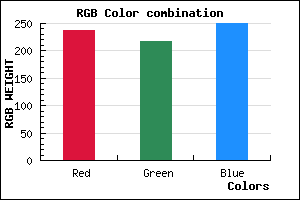
RGB Css #EEDAFA Color Code Combination Mixer
Css #EEDAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDAFA hex color
a{ color: #EEDAFA; }
css h1,h2,h3,h4,h5,h6 : #EEDAFA
h1,h2,h3,h4,h5,h6{ color: #EEDAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,218,250 Text color with hexadecimal code
Text font color is Rgb (238,218,250)
color css codes
Luminosity of css #EEDAFA hex color
- #0e0315 (918293) #0e0315
- #2e0943 (3017027) #2e0943
- #4c0f6f (4984687) #4c0f6f
- #6b159d (7017885) #6b159d
- #891bc9 (8985545) #891bc9
- #a435e3 (10761699) #a435e3
- #b861e9 (12083689) #b861e9
- #cc8ef0 (13405936) #cc8ef0
- #e0baf6 (14727926) #e0baf6
- #f5e8fc (16115964) #f5e8fc
- lighter/Darker shades: Hex values:
- #EEDAFA (238,218,250) #EEDAFA
- #DCC1F5 (220,193,245) #DCC1F5
- #CAA8F0 (202,168,240) #CAA8F0
- #B88FEB (184,143,235) #B88FEB
- #A676E6 (166,118,230) #A676E6
- #945DE1 (148,93,225) #945DE1
- #8244DC (130,68,220) #8244DC
- #702BD7 (112,43,215) #702BD7
- #5E12D2 (94,18,210) #5E12D2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
Color Shades of css #EEDAFA hex color
Tints of css #EEDAFA hex color
- Darker/lighter shades: Hex color values:
- #2800C3 (238,218,250) #2800C3
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF