Rgb 238,218,220 to Css #EEDADC Color code html values
Css EEDADC Hex Color Code for rgb 238,218,220
Css Html color #EEDADC Hex color conversions, schemes, palette, combination, mixer, to rgb 238,218,220 colour codes.
Div Background-color : #EEDADC
.div{ background-color : #EEDADC; }
html #EEDADC color code
Text/Font color #EEDADC
.text{ color : #EEDADC; }
My text html color #EEDADC hex color code
Border html color #EEDADC hex color code
.border{ border:3px solid : #EEDADC; }
My div border color
Outline hex color #EEDADC
.outline{ outline:2px solid #EEDADC; }
My text outline color #EEDADC
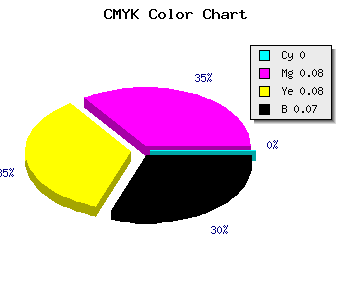
css #EEDADC Color code html chart

|

|
css Text shadow : #EEDADC color
.shadow{ text-shadow: 10px 10px 10px #EEDADC; }
My text shadow
Css box shadow : #EEDADC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEDADC; }
My box shadow
Css Gradient html color #EEDADC code
.gradient{ background-color:#EEDADC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEDADC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEDADC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEDADC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEDADC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEDADC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEDADC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEDADC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEDADC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEDADC Color code html values
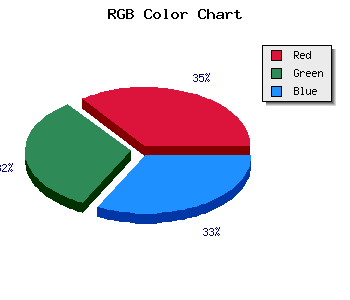
#EEDADC hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 85.49% green and 86.27% blue.
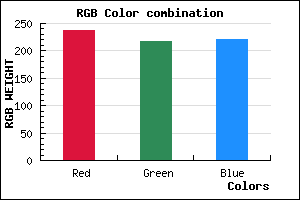
RGB percentage values corresponding to this are 238, 218, 220.
Html color #EEDADC has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEDADC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEDADC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEDADC Hex Color Conversion

|

|
CMYK Css #EEDADC Color code combination mixer
RGB Css #EEDADC Color Code Combination Mixer
Css #EEDADC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEDADC hex color
a{ color: #EEDADC; }
css h1,h2,h3,h4,h5,h6 : #EEDADC
h1,h2,h3,h4,h5,h6{ color: #EEDADC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,218,220 Text color with hexadecimal code
Text font color is Rgb (238,218,220)
color css codes
Luminosity of css #EEDADC hex color
- #100808 (1050632) #100808
- #34181a (3414042) #34181a
- #56282b (5646379) #56282b
- #7a383d (8009789) #7a383d
- #9c484e (10242126) #9c484e
- #b66268 (11952744) #b66268
- #c68489 (13010057) #c68489
- #d7a7ab (14133163) #d7a7ab
- #e6cacc (15125196) #e6cacc
- #f7edee (16248302) #f7edee
- lighter/Darker shades: Hex values:
- #EEDADC (238,218,220) #EEDADC
- #DCC1D7 (220,193,215) #DCC1D7
- #CAA8D2 (202,168,210) #CAA8D2
- #B88FCD (184,143,205) #B88FCD
- #A676C8 (166,118,200) #A676C8
- #945DC3 (148,93,195) #945DC3
- #8244BE (130,68,190) #8244BE
- #702BB9 (112,43,185) #702BB9
- #5E12B4 (94,18,180) #5E12B4
- #4C00AF (76,0,175) #4C00AF
- #3A00AA (58,0,170) #3A00AA
- #2800A5 (40,0,165) #2800A5
Color Shades of css #EEDADC hex color
Tints of css #EEDADC hex color
- Darker/lighter shades: Hex color values:
- #2800A5 (238,218,220) #2800A5
- #FFECEE (255,236,238) #FFECEE
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF