Rgb 238,217,243 to Css #EED9F3 Color code html values
Css EED9F3 Hex Color Code for rgb 238,217,243
Css Html color #EED9F3 Hex color conversions, schemes, palette, combination, mixer, to rgb 238,217,243 colour codes.
Div Background-color : #EED9F3
.div{ background-color : #EED9F3; }
html #EED9F3 color code
Text/Font color #EED9F3
.text{ color : #EED9F3; }
My text html color #EED9F3 hex color code
Border html color #EED9F3 hex color code
.border{ border:3px solid : #EED9F3; }
My div border color
Outline hex color #EED9F3
.outline{ outline:2px solid #EED9F3; }
My text outline color #EED9F3
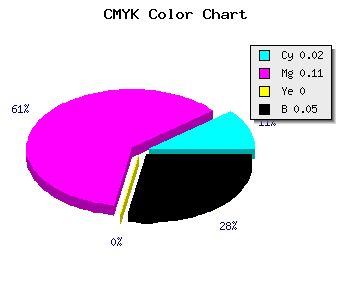
css #EED9F3 Color code html chart

|

|
css Text shadow : #EED9F3 color
.shadow{ text-shadow: 10px 10px 10px #EED9F3; }
My text shadow
Css box shadow : #EED9F3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EED9F3; }
My box shadow
Css Gradient html color #EED9F3 code
.gradient{ background-color:#EED9F3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EED9F3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EED9F3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EED9F3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EED9F3 0%, #00000C 100%); background-image:linear-gradient(180deg, #EED9F3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EED9F3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EED9F3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EED9F3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EED9F3 Color code html values
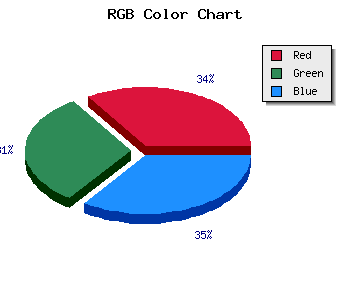
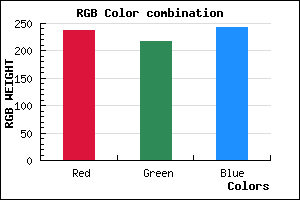
#EED9F3 hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 85.1% green and 95.29% blue.
RGB percentage values corresponding to this are 238, 217, 243.
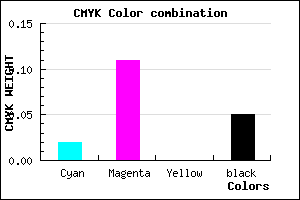
Html color #EED9F3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EED9F3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EED9F3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EED9F3 Hex Color Conversion

|

|
CMYK Css #EED9F3 Color code combination mixer
RGB Css #EED9F3 Color Code Combination Mixer
Css #EED9F3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EED9F3 hex color
a{ color: #EED9F3; }
css h1,h2,h3,h4,h5,h6 : #EED9F3
h1,h2,h3,h4,h5,h6{ color: #EED9F3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,217,243 Text color with hexadecimal code
Text font color is Rgb (238,217,243)
color css codes
Luminosity of css #EED9F3 hex color
- #100612 (1050130) #100612
- #32123a (3281466) #32123a
- #531e60 (5447264) #531e60
- #752b87 (7678855) #752b87
- #9637ad (9844653) #9637ad
- #b050c8 (11555016) #b050c8
- #c176d4 (12678868) #c176d4
- #d39ee0 (13868768) #d39ee0
- #e4c4ec (14992620) #e4c4ec
- #f6ebf9 (16182265) #f6ebf9
- lighter/Darker shades: Hex values:
- #EED9F3 (238,217,243) #EED9F3
- #DCC0EE (220,192,238) #DCC0EE
- #CAA7E9 (202,167,233) #CAA7E9
- #B88EE4 (184,142,228) #B88EE4
- #A675DF (166,117,223) #A675DF
- #945CDA (148,92,218) #945CDA
- #8243D5 (130,67,213) #8243D5
- #702AD0 (112,42,208) #702AD0
- #5E11CB (94,17,203) #5E11CB
- #4C00C6 (76,0,198) #4C00C6
- #3A00C1 (58,0,193) #3A00C1
- #2800BC (40,0,188) #2800BC
Color Shades of css #EED9F3 hex color
Tints of css #EED9F3 hex color
- Darker/lighter shades: Hex color values:
- #2800BC (238,217,243) #2800BC
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF