Rgb 238,206,255 to Css #EECEFF Color code html values
Css EECEFF Hex Color Code for rgb 238,206,255
Css Html color #EECEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,206,255 colour codes.
Div Background-color : #EECEFF
.div{ background-color : #EECEFF; }
html #EECEFF color code
Text/Font color #EECEFF
.text{ color : #EECEFF; }
My text html color #EECEFF hex color code
Border html color #EECEFF hex color code
.border{ border:3px solid : #EECEFF; }
My div border color
Outline hex color #EECEFF
.outline{ outline:2px solid #EECEFF; }
My text outline color #EECEFF
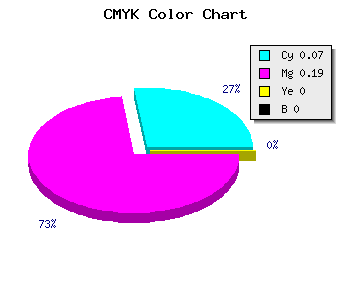
css #EECEFF Color code html chart

|

|
css Text shadow : #EECEFF color
.shadow{ text-shadow: 10px 10px 10px #EECEFF; }
My text shadow
Css box shadow : #EECEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EECEFF; }
My box shadow
Css Gradient html color #EECEFF code
.gradient{ background-color:#EECEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EECEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EECEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EECEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EECEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EECEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EECEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EECEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EECEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EECEFF Color code html values
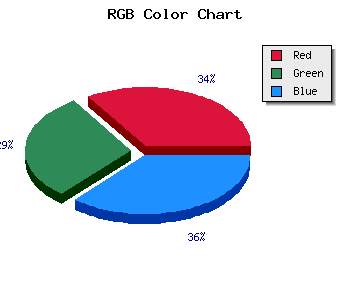
#EECEFF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 80.78% green and 100% blue.
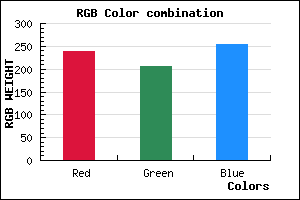
RGB percentage values corresponding to this are 238, 206, 255.
Html color #EECEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EECEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EECEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EECEFF Hex Color Conversion

|

|
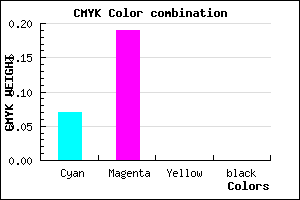
CMYK Css #EECEFF Color code combination mixer
RGB Css #EECEFF Color Code Combination Mixer
Css #EECEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EECEFF hex color
a{ color: #EECEFF; }
css h1,h2,h3,h4,h5,h6 : #EECEFF
h1,h2,h3,h4,h5,h6{ color: #EECEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,206,255 Text color with hexadecimal code
Text font color is Rgb (238,206,255)
color css codes
Luminosity of css #EECEFF hex color
- #100018 (1048600) #100018
- #32004c (3276876) #32004c
- #53007e (5439614) #53007e
- #7500b2 (7667890) #7500b2
- #9600e4 (9830628) #9600e4
- #b119ff (11606527) #b119ff
- #c24bff (12733439) #c24bff
- #d37fff (13860863) #d37fff
- #e4b1ff (14987775) #e4b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #EECEFF (238,206,255) #EECEFF
- #DCB5FA (220,181,250) #DCB5FA
- #CA9CF5 (202,156,245) #CA9CF5
- #B883F0 (184,131,240) #B883F0
- #A66AEB (166,106,235) #A66AEB
- #9451E6 (148,81,230) #9451E6
- #8238E1 (130,56,225) #8238E1
- #701FDC (112,31,220) #701FDC
- #5E06D7 (94,6,215) #5E06D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EECEFF hex color
Tints of css #EECEFF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,206,255) #2800C8
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF