Rgb 238,205,250 to Css #EECDFA Color code html values
Css EECDFA Hex Color Code for rgb 238,205,250
Css Html color #EECDFA Hex color conversions, schemes, palette, combination, mixer, to rgb 238,205,250 colour codes.
Div Background-color : #EECDFA
.div{ background-color : #EECDFA; }
html #EECDFA color code
Text/Font color #EECDFA
.text{ color : #EECDFA; }
My text html color #EECDFA hex color code
Border html color #EECDFA hex color code
.border{ border:3px solid : #EECDFA; }
My div border color
Outline hex color #EECDFA
.outline{ outline:2px solid #EECDFA; }
My text outline color #EECDFA
css #EECDFA Color code html chart

|

|
css Text shadow : #EECDFA color
.shadow{ text-shadow: 10px 10px 10px #EECDFA; }
My text shadow
Css box shadow : #EECDFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EECDFA; }
My box shadow
Css Gradient html color #EECDFA code
.gradient{ background-color:#EECDFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EECDFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EECDFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EECDFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EECDFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EECDFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EECDFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EECDFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EECDFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EECDFA Color code html values
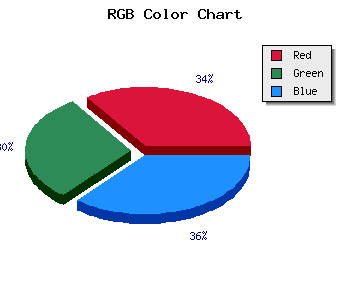
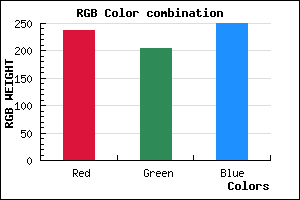
#EECDFA hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 80.39% green and 98.04% blue.
RGB percentage values corresponding to this are 238, 205, 250.
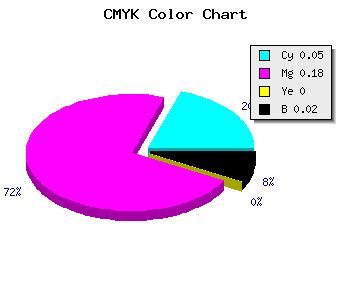
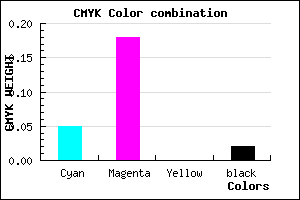
Html color #EECDFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EECDFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EECDFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EECDFA Hex Color Conversion

|

|
CMYK Css #EECDFA Color code combination mixer
RGB Css #EECDFA Color Code Combination Mixer
Css #EECDFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EECDFA hex color
a{ color: #EECDFA; }
css h1,h2,h3,h4,h5,h6 : #EECDFA
h1,h2,h3,h4,h5,h6{ color: #EECDFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,205,250 Text color with hexadecimal code
Text font color is Rgb (238,205,250)
color css codes
Luminosity of css #EECDFA hex color
- #110216 (1114646) #110216
- #340745 (3409733) #340745
- #570b73 (5704563) #570b73
- #7a10a2 (7999650) #7a10a2
- #9d15cf (10294735) #9d15cf
- #b72eea (12005098) #b72eea
- #c75bef (13065199) #c75bef
- #d78bf3 (14126067) #d78bf3
- #e7b8f8 (15186168) #e7b8f8
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #EECDFA (238,205,250) #EECDFA
- #DCB4F5 (220,180,245) #DCB4F5
- #CA9BF0 (202,155,240) #CA9BF0
- #B882EB (184,130,235) #B882EB
- #A669E6 (166,105,230) #A669E6
- #9450E1 (148,80,225) #9450E1
- #8237DC (130,55,220) #8237DC
- #701ED7 (112,30,215) #701ED7
- #5E05D2 (94,5,210) #5E05D2
- #4C00CD (76,0,205) #4C00CD
- #3A00C8 (58,0,200) #3A00C8
- #2800C3 (40,0,195) #2800C3
Color Shades of css #EECDFA hex color
Tints of css #EECDFA hex color
- Darker/lighter shades: Hex color values:
- #2800C3 (238,205,250) #2800C3
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF