Rgb 238,173,255 to Css #EEADFF Color code html values
Css EEADFF Hex Color Code for rgb 238,173,255
Css Html color #EEADFF Hex color conversions, schemes, palette, combination, mixer, to rgb 238,173,255 colour codes.
Div Background-color : #EEADFF
.div{ background-color : #EEADFF; }
html #EEADFF color code
Text/Font color #EEADFF
.text{ color : #EEADFF; }
My text html color #EEADFF hex color code
Border html color #EEADFF hex color code
.border{ border:3px solid : #EEADFF; }
My div border color
Outline hex color #EEADFF
.outline{ outline:2px solid #EEADFF; }
My text outline color #EEADFF
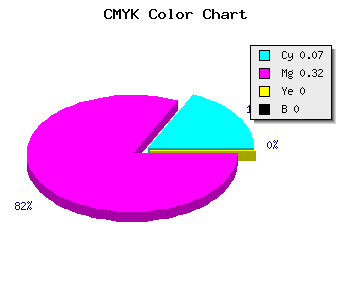
css #EEADFF Color code html chart

|

|
css Text shadow : #EEADFF color
.shadow{ text-shadow: 10px 10px 10px #EEADFF; }
My text shadow
Css box shadow : #EEADFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EEADFF; }
My box shadow
Css Gradient html color #EEADFF code
.gradient{ background-color:#EEADFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EEADFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EEADFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EEADFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EEADFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EEADFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EEADFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EEADFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EEADFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EEADFF Color code html values
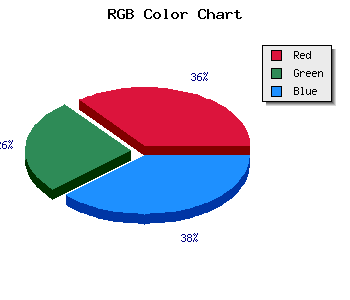
#EEADFF hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 67.84% green and 100% blue.
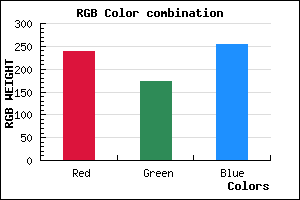
RGB percentage values corresponding to this are 238, 173, 255.
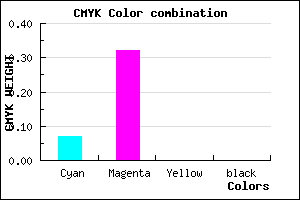
Html color #EEADFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EEADFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EEADFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EEADFF Hex Color Conversion

|

|
CMYK Css #EEADFF Color code combination mixer
RGB Css #EEADFF Color Code Combination Mixer
Css #EEADFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EEADFF hex color
a{ color: #EEADFF; }
css h1,h2,h3,h4,h5,h6 : #EEADFF
h1,h2,h3,h4,h5,h6{ color: #EEADFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,173,255 Text color with hexadecimal code
Text font color is Rgb (238,173,255)
color css codes
Luminosity of css #EEADFF hex color
- #130018 (1245208) #130018
- #3d004c (3997772) #3d004c
- #65007e (6619262) #65007e
- #8e00b2 (9306290) #8e00b2
- #b600e4 (11927780) #b600e4
- #d119ff (13703679) #d119ff
- #db4bff (14371839) #db4bff
- #e57fff (15040511) #e57fff
- #efb1ff (15708671) #efb1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #EEADFF (238,173,255) #EEADFF
- #DC94FA (220,148,250) #DC94FA
- #CA7BF5 (202,123,245) #CA7BF5
- #B862F0 (184,98,240) #B862F0
- #A649EB (166,73,235) #A649EB
- #9430E6 (148,48,230) #9430E6
- #8217E1 (130,23,225) #8217E1
- #7000DC (112,0,220) #7000DC
- #5E00D7 (94,0,215) #5E00D7
- #4C00D2 (76,0,210) #4C00D2
- #3A00CD (58,0,205) #3A00CD
- #2800C8 (40,0,200) #2800C8
Color Shades of css #EEADFF hex color
Tints of css #EEADFF hex color
- Darker/lighter shades: Hex color values:
- #2800C8 (238,173,255) #2800C8
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF