Rgb 238,144,144 to Css #EE9090 Color code html values
Css EE9090 Hex Color Code for rgb 238,144,144
Css Html color #EE9090 Hex color conversions, schemes, palette, combination, mixer, to rgb 238,144,144 colour codes.
Div Background-color : #EE9090
.div{ background-color : #EE9090; }
html #EE9090 color code
Text/Font color #EE9090
.text{ color : #EE9090; }
My text html color #EE9090 hex color code
Border html color #EE9090 hex color code
.border{ border:3px solid : #EE9090; }
My div border color
Outline hex color #EE9090
.outline{ outline:2px solid #EE9090; }
My text outline color #EE9090
css #EE9090 Color code html chart

|

|
css Text shadow : #EE9090 color
.shadow{ text-shadow: 10px 10px 10px #EE9090; }
My text shadow
Css box shadow : #EE9090 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EE9090; }
My box shadow
Css Gradient html color #EE9090 code
.gradient{ background-color:#EE9090; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EE9090, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EE9090 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EE9090 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EE9090 0%, #00000C 100%); background-image:linear-gradient(180deg, #EE9090 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EE9090 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EE9090), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EE9090; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EE9090 Color code html values
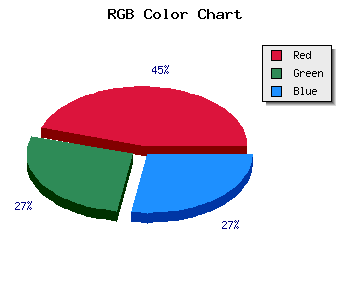
#EE9090 hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 56.47% green and 56.47% blue.
RGB percentage values corresponding to this are 238, 144, 144.
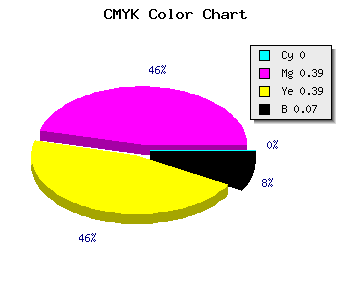
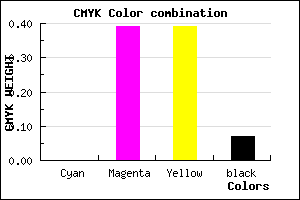
Html color #EE9090 has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EE9090 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EE9090 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EE9090 Hex Color Conversion

|

|
CMYK Css #EE9090 Color code combination mixer
RGB Css #EE9090 Color Code Combination Mixer
Css #EE9090 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EE9090 hex color
a{ color: #EE9090; }
css h1,h2,h3,h4,h5,h6 : #EE9090
h1,h2,h3,h4,h5,h6{ color: #EE9090;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,144,144 Text color with hexadecimal code
Text font color is Rgb (238,144,144)
color css codes
Luminosity of css #EE9090 hex color
- #150303 (1377027) #150303
- #420a0a (4327946) #420a0a
- #6d1111 (7147793) #6d1111
- #9a1818 (10098712) #9a1818
- #c61e1e (12983838) #c61e1e
- #e03838 (14694456) #e03838
- #e76363 (15164259) #e76363
- #ee9090 (15634576) #ee9090
- #f5bbbb (16104379) #f5bbbb
- #fce8e8 (16574696) #fce8e8
- lighter/Darker shades: Hex values:
- #EE9090 (238,144,144) #EE9090
- #DC778B (220,119,139) #DC778B
- #CA5E86 (202,94,134) #CA5E86
- #B84581 (184,69,129) #B84581
- #A62C7C (166,44,124) #A62C7C
- #941377 (148,19,119) #941377
- #820072 (130,0,114) #820072
- #70006D (112,0,109) #70006D
- #5E0068 (94,0,104) #5E0068
- #4C0063 (76,0,99) #4C0063
- #3A005E (58,0,94) #3A005E
- #280059 (40,0,89) #280059
Color Shades of css #EE9090 hex color
Tints of css #EE9090 hex color
- Darker/lighter shades: Hex color values:
- #280059 (238,144,144) #280059
- #FFA2A2 (255,162,162) #FFA2A2
- #FFB4B4 (255,180,180) #FFB4B4
- #FFC6C6 (255,198,198) #FFC6C6
- #FFD8D8 (255,216,216) #FFD8D8
- #FFEAEA (255,234,234) #FFEAEA
- #FFFCFC (255,252,252) #FFFCFC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF