Rgb 237,51,255 to Css #ED33FF Color code html values
Css ED33FF Hex Color Code for rgb 237,51,255
Css Html color #ED33FF Hex color conversions, schemes, palette, combination, mixer, to rgb 237,51,255 colour codes.
Div Background-color : #ED33FF
.div{ background-color : #ED33FF; }
html #ED33FF color code
Text/Font color #ED33FF
.text{ color : #ED33FF; }
My text html color #ED33FF hex color code
Border html color #ED33FF hex color code
.border{ border:3px solid : #ED33FF; }
My div border color
Outline hex color #ED33FF
.outline{ outline:2px solid #ED33FF; }
My text outline color #ED33FF
css #ED33FF Color code html chart

|

|
css Text shadow : #ED33FF color
.shadow{ text-shadow: 10px 10px 10px #ED33FF; }
My text shadow
Css box shadow : #ED33FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED33FF; }
My box shadow
Css Gradient html color #ED33FF code
.gradient{ background-color:#ED33FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED33FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED33FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED33FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED33FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED33FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED33FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED33FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED33FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED33FF Color code html values
#ED33FF hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 20% green and 100% blue.
RGB percentage values corresponding to this are 237, 51, 255.
Html color #ED33FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED33FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED33FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED33FF Hex Color Conversion

|

|
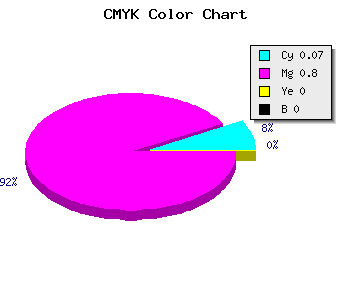
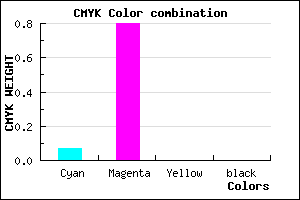
CMYK Css #ED33FF Color code combination mixer
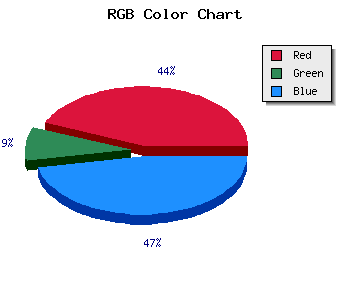
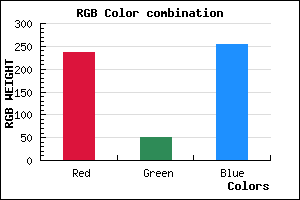
RGB Css #ED33FF Color Code Combination Mixer
Css #ED33FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED33FF hex color
a{ color: #ED33FF; }
css h1,h2,h3,h4,h5,h6 : #ED33FF
h1,h2,h3,h4,h5,h6{ color: #ED33FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,51,255 Text color with hexadecimal code
Text font color is Rgb (237,51,255)
color css codes
Luminosity of css #ED33FF hex color
- #160018 (1441816) #160018
- #46004c (4587596) #46004c
- #74007e (7602302) #74007e
- #a300b2 (10682546) #a300b2
- #d100e4 (13697252) #d100e4
- #ec19ff (15473151) #ec19ff
- #f04bff (15748095) #f04bff
- #f47fff (16023551) #f47fff
- #f9b1ff (16364031) #f9b1ff
- #fde5ff (16639487) #fde5ff
- lighter/Darker shades: Hex values:
- #ED33FF (237,51,255) #ED33FF
- #DB1AFA (219,26,250) #DB1AFA
- #C901F5 (201,1,245) #C901F5
- #B700F0 (183,0,240) #B700F0
- #A500EB (165,0,235) #A500EB
- #9300E6 (147,0,230) #9300E6
- #8100E1 (129,0,225) #8100E1
- #6F00DC (111,0,220) #6F00DC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
Color Shades of css #ED33FF hex color
Tints of css #ED33FF hex color
- Darker/lighter shades: Hex color values:
- #2700C8 (237,51,255) #2700C8
- #FF45FF (255,69,255) #FF45FF
- #FF57FF (255,87,255) #FF57FF
- #FF69FF (255,105,255) #FF69FF
- #FF7BFF (255,123,255) #FF7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF