Rgb 237,47,250 to Css #ED2FFA Color code html values
Css ED2FFA Hex Color Code for rgb 237,47,250
Css Html color #ED2FFA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,47,250 colour codes.
Div Background-color : #ED2FFA
.div{ background-color : #ED2FFA; }
html #ED2FFA color code
Text/Font color #ED2FFA
.text{ color : #ED2FFA; }
My text html color #ED2FFA hex color code
Border html color #ED2FFA hex color code
.border{ border:3px solid : #ED2FFA; }
My div border color
Outline hex color #ED2FFA
.outline{ outline:2px solid #ED2FFA; }
My text outline color #ED2FFA
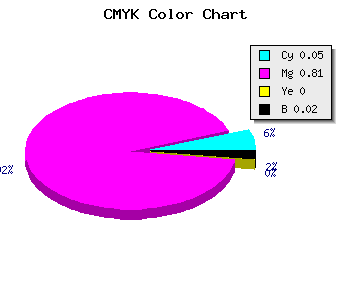
css #ED2FFA Color code html chart

|

|
css Text shadow : #ED2FFA color
.shadow{ text-shadow: 10px 10px 10px #ED2FFA; }
My text shadow
Css box shadow : #ED2FFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED2FFA; }
My box shadow
Css Gradient html color #ED2FFA code
.gradient{ background-color:#ED2FFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED2FFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED2FFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED2FFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED2FFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED2FFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED2FFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED2FFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED2FFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED2FFA Color code html values
#ED2FFA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 18.43% green and 98.04% blue.
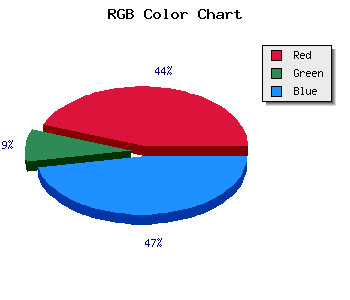
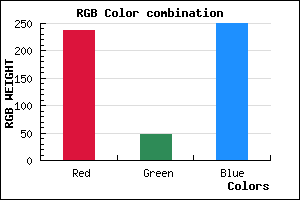
RGB percentage values corresponding to this are 237, 47, 250.
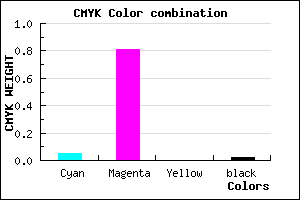
Html color #ED2FFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED2FFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED2FFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED2FFA Hex Color Conversion

|

|
CMYK Css #ED2FFA Color code combination mixer
RGB Css #ED2FFA Color Code Combination Mixer
Css #ED2FFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED2FFA hex color
a{ color: #ED2FFA; }
css h1,h2,h3,h4,h5,h6 : #ED2FFA
h1,h2,h3,h4,h5,h6{ color: #ED2FFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,47,250 Text color with hexadecimal code
Text font color is Rgb (237,47,250)
color css codes
Luminosity of css #ED2FFA hex color
- #160117 (1442071) #160117
- #46024a (4588106) #46024a
- #74037b (7603067) #74037b
- #a404ae (10749102) #a404ae
- #d205df (13764063) #d205df
- #ed1efa (15539962) #ed1efa
- #f14ffb (15814651) #f14ffb
- #f582fc (16089852) #f582fc
- #f9b3fd (16364541) #f9b3fd
- #fde6fe (16639742) #fde6fe
- lighter/Darker shades: Hex values:
- #ED2FFA (237,47,250) #ED2FFA
- #DB16F5 (219,22,245) #DB16F5
- #C900F0 (201,0,240) #C900F0
- #B700EB (183,0,235) #B700EB
- #A500E6 (165,0,230) #A500E6
- #9300E1 (147,0,225) #9300E1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #ED2FFA hex color
Tints of css #ED2FFA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,47,250) #2700C3
- #FF41FF (255,65,255) #FF41FF
- #FF53FF (255,83,255) #FF53FF
- #FF65FF (255,101,255) #FF65FF
- #FF77FF (255,119,255) #FF77FF
- #FF89FF (255,137,255) #FF89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF