Rgb 237,236,254 to Css #EDECFE Color code html values
Css EDECFE Hex Color Code for rgb 237,236,254
Css Html color #EDECFE Hex color conversions, schemes, palette, combination, mixer, to rgb 237,236,254 colour codes.
Div Background-color : #EDECFE
.div{ background-color : #EDECFE; }
html #EDECFE color code
Text/Font color #EDECFE
.text{ color : #EDECFE; }
My text html color #EDECFE hex color code
Border html color #EDECFE hex color code
.border{ border:3px solid : #EDECFE; }
My div border color
Outline hex color #EDECFE
.outline{ outline:2px solid #EDECFE; }
My text outline color #EDECFE
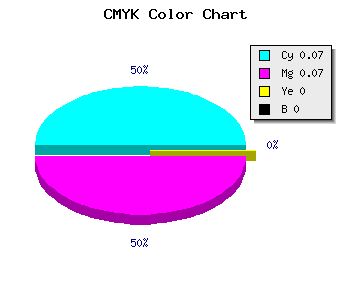
css #EDECFE Color code html chart

|

|
css Text shadow : #EDECFE color
.shadow{ text-shadow: 10px 10px 10px #EDECFE; }
My text shadow
Css box shadow : #EDECFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDECFE; }
My box shadow
Css Gradient html color #EDECFE code
.gradient{ background-color:#EDECFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDECFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDECFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDECFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDECFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDECFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDECFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDECFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDECFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDECFE Color code html values
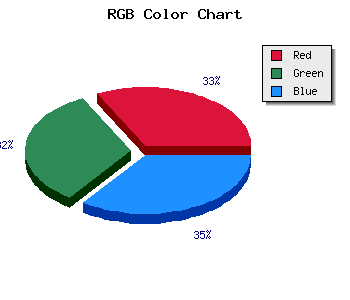
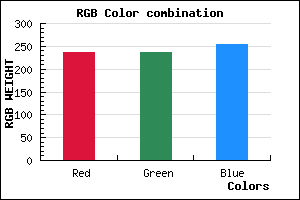
#EDECFE hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 92.55% green and 99.61% blue.
RGB percentage values corresponding to this are 237, 236, 254.
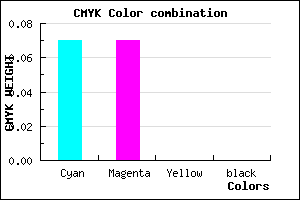
Html color #EDECFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDECFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDECFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDECFE Hex Color Conversion

|

|
CMYK Css #EDECFE Color code combination mixer
RGB Css #EDECFE Color Code Combination Mixer
Css #EDECFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDECFE hex color
a{ color: #EDECFE; }
css h1,h2,h3,h4,h5,h6 : #EDECFE
h1,h2,h3,h4,h5,h6{ color: #EDECFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,236,254 Text color with hexadecimal code
Text font color is Rgb (237,236,254)
color css codes
Luminosity of css #EDECFE hex color
- #020117 (131351) #020117
- #070448 (459848) #070448
- #0c0678 (788088) #0c0678
- #1009a9 (1051049) #1009a9
- #150bd9 (1379289) #150bd9
- #2e24f4 (3024116) #2e24f4
- #5b54f6 (5985526) #5b54f6
- #8b85f9 (9143801) #8b85f9
- #b8b5fb (12105211) #b8b5fb
- #e7e6fe (15197950) #e7e6fe
- lighter/Darker shades: Hex values:
- #EDECFE (237,236,254) #EDECFE
- #DBD3F9 (219,211,249) #DBD3F9
- #C9BAF4 (201,186,244) #C9BAF4
- #B7A1EF (183,161,239) #B7A1EF
- #A588EA (165,136,234) #A588EA
- #936FE5 (147,111,229) #936FE5
- #8156E0 (129,86,224) #8156E0
- #6F3DDB (111,61,219) #6F3DDB
- #5D24D6 (93,36,214) #5D24D6
- #4B0BD1 (75,11,209) #4B0BD1
- #3900CC (57,0,204) #3900CC
- #2700C7 (39,0,199) #2700C7
Color Shades of css #EDECFE hex color
Tints of css #EDECFE hex color
- Darker/lighter shades: Hex color values:
- #2700C7 (237,236,254) #2700C7
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF