Rgb 237,226,250 to Css #EDE2FA Color code html values
Css EDE2FA Hex Color Code for rgb 237,226,250
Css Html color #EDE2FA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,226,250 colour codes.
Div Background-color : #EDE2FA
.div{ background-color : #EDE2FA; }
html #EDE2FA color code
Text/Font color #EDE2FA
.text{ color : #EDE2FA; }
My text html color #EDE2FA hex color code
Border html color #EDE2FA hex color code
.border{ border:3px solid : #EDE2FA; }
My div border color
Outline hex color #EDE2FA
.outline{ outline:2px solid #EDE2FA; }
My text outline color #EDE2FA
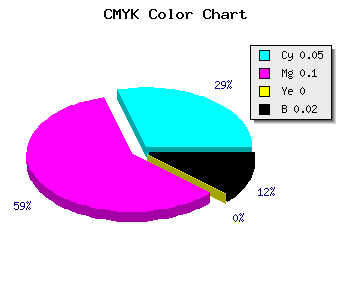
css #EDE2FA Color code html chart

|

|
css Text shadow : #EDE2FA color
.shadow{ text-shadow: 10px 10px 10px #EDE2FA; }
My text shadow
Css box shadow : #EDE2FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDE2FA; }
My box shadow
Css Gradient html color #EDE2FA code
.gradient{ background-color:#EDE2FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDE2FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDE2FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDE2FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDE2FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDE2FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDE2FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDE2FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDE2FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDE2FA Color code html values
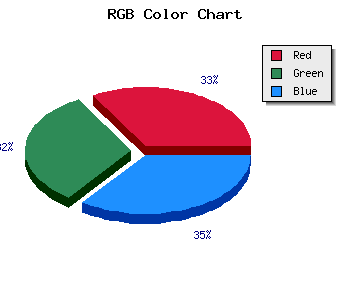
#EDE2FA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 88.63% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 226, 250.
Html color #EDE2FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDE2FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDE2FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDE2FA Hex Color Conversion

|

|
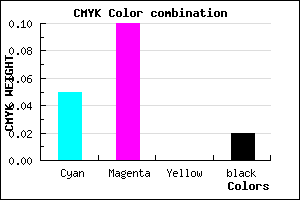
CMYK Css #EDE2FA Color code combination mixer
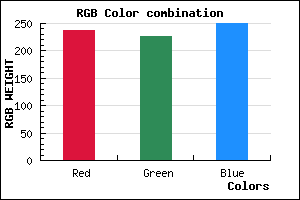
RGB Css #EDE2FA Color Code Combination Mixer
Css #EDE2FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDE2FA hex color
a{ color: #EDE2FA; }
css h1,h2,h3,h4,h5,h6 : #EDE2FA
h1,h2,h3,h4,h5,h6{ color: #EDE2FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,226,250 Text color with hexadecimal code
Text font color is Rgb (237,226,250)
color css codes
Luminosity of css #EDE2FA hex color
- #0b0414 (721940) #0b0414
- #230b41 (2296641) #230b41
- #3a136b (3806059) #3a136b
- #521a98 (5380760) #521a98
- #6922c2 (6890178) #6922c2
- #833bdd (8600541) #833bdd
- #9e65e5 (10380773) #9e65e5
- #ba92ec (12227308) #ba92ec
- #d5bcf4 (14007540) #d5bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #EDE2FA (237,226,250) #EDE2FA
- #DBC9F5 (219,201,245) #DBC9F5
- #C9B0F0 (201,176,240) #C9B0F0
- #B797EB (183,151,235) #B797EB
- #A57EE6 (165,126,230) #A57EE6
- #9365E1 (147,101,225) #9365E1
- #814CDC (129,76,220) #814CDC
- #6F33D7 (111,51,215) #6F33D7
- #5D1AD2 (93,26,210) #5D1AD2
- #4B01CD (75,1,205) #4B01CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #EDE2FA hex color
Tints of css #EDE2FA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,226,250) #2700C3
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF