Rgb 237,221,253 to Css #EDDDFD Color code html values
Css EDDDFD Hex Color Code for rgb 237,221,253
Css Html color #EDDDFD Hex color conversions, schemes, palette, combination, mixer, to rgb 237,221,253 colour codes.
Div Background-color : #EDDDFD
.div{ background-color : #EDDDFD; }
html #EDDDFD color code
Text/Font color #EDDDFD
.text{ color : #EDDDFD; }
My text html color #EDDDFD hex color code
Border html color #EDDDFD hex color code
.border{ border:3px solid : #EDDDFD; }
My div border color
Outline hex color #EDDDFD
.outline{ outline:2px solid #EDDDFD; }
My text outline color #EDDDFD
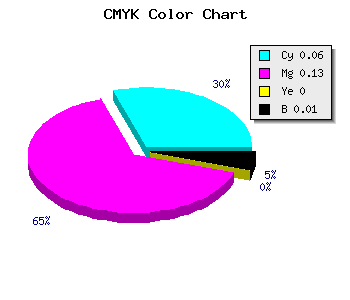
css #EDDDFD Color code html chart

|

|
css Text shadow : #EDDDFD color
.shadow{ text-shadow: 10px 10px 10px #EDDDFD; }
My text shadow
Css box shadow : #EDDDFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDDDFD; }
My box shadow
Css Gradient html color #EDDDFD code
.gradient{ background-color:#EDDDFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDDDFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDDDFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDDDFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDDDFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDDDFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDDDFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDDDFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDDDFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDDDFD Color code html values
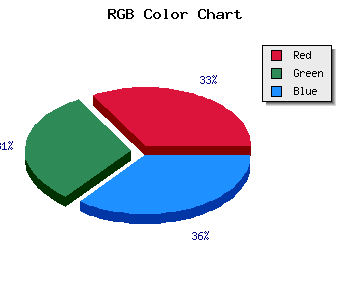
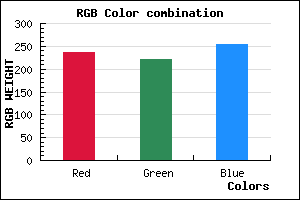
#EDDDFD hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 86.67% green and 99.22% blue.
RGB percentage values corresponding to this are 237, 221, 253.
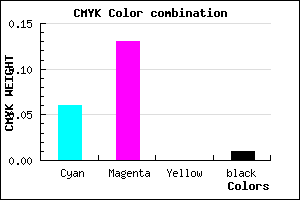
Html color #EDDDFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDDDFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDDDFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDDDFD Hex Color Conversion

|

|
CMYK Css #EDDDFD Color code combination mixer
RGB Css #EDDDFD Color Code Combination Mixer
Css #EDDDFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDDDFD hex color
a{ color: #EDDDFD; }
css h1,h2,h3,h4,h5,h6 : #EDDDFD
h1,h2,h3,h4,h5,h6{ color: #EDDDFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,221,253 Text color with hexadecimal code
Text font color is Rgb (237,221,253)
color css codes
Luminosity of css #EDDDFD hex color
- #0c0117 (786711) #0c0117
- #260448 (2491464) #260448
- #3e0777 (4065143) #3e0777
- #580aa8 (5769896) #580aa8
- #710dd7 (7409111) #710dd7
- #8b26f2 (9119474) #8b26f2
- #a455f5 (10769909) #a455f5
- #be86f8 (12486392) #be86f8
- #d8b5fb (14202363) #d8b5fb
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #EDDDFD (237,221,253) #EDDDFD
- #DBC4F8 (219,196,248) #DBC4F8
- #C9ABF3 (201,171,243) #C9ABF3
- #B792EE (183,146,238) #B792EE
- #A579E9 (165,121,233) #A579E9
- #9360E4 (147,96,228) #9360E4
- #8147DF (129,71,223) #8147DF
- #6F2EDA (111,46,218) #6F2EDA
- #5D15D5 (93,21,213) #5D15D5
- #4B00D0 (75,0,208) #4B00D0
- #3900CB (57,0,203) #3900CB
- #2700C6 (39,0,198) #2700C6
Color Shades of css #EDDDFD hex color
Tints of css #EDDDFD hex color
- Darker/lighter shades: Hex color values:
- #2700C6 (237,221,253) #2700C6
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF