Rgb 237,220,248 to Css #EDDCF8 Color code html values
Css EDDCF8 Hex Color Code for rgb 237,220,248
Css Html color #EDDCF8 Hex color conversions, schemes, palette, combination, mixer, to rgb 237,220,248 colour codes.
Div Background-color : #EDDCF8
.div{ background-color : #EDDCF8; }
html #EDDCF8 color code
Text/Font color #EDDCF8
.text{ color : #EDDCF8; }
My text html color #EDDCF8 hex color code
Border html color #EDDCF8 hex color code
.border{ border:3px solid : #EDDCF8; }
My div border color
Outline hex color #EDDCF8
.outline{ outline:2px solid #EDDCF8; }
My text outline color #EDDCF8
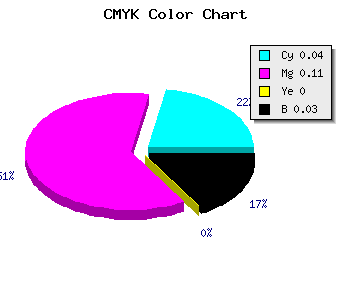
css #EDDCF8 Color code html chart

|

|
css Text shadow : #EDDCF8 color
.shadow{ text-shadow: 10px 10px 10px #EDDCF8; }
My text shadow
Css box shadow : #EDDCF8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDDCF8; }
My box shadow
Css Gradient html color #EDDCF8 code
.gradient{ background-color:#EDDCF8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDDCF8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDDCF8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDDCF8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDDCF8 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDDCF8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDDCF8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDDCF8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDDCF8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDDCF8 Color code html values
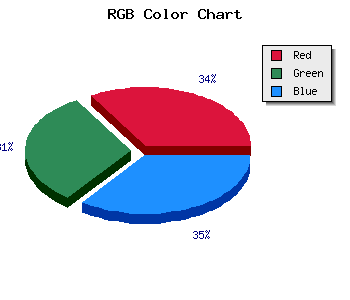
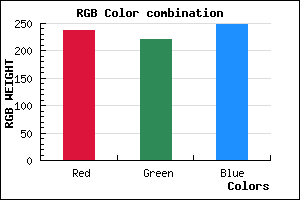
#EDDCF8 hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 86.27% green and 97.25% blue.
RGB percentage values corresponding to this are 237, 220, 248.
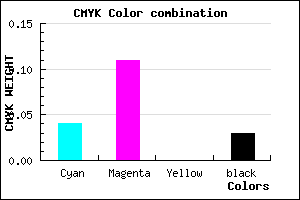
Html color #EDDCF8 has 0% cyan, 0% magenta, 0% yellow and 7% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDDCF8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDDCF8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDDCF8 Hex Color Conversion

|

|
CMYK Css #EDDCF8 Color code combination mixer
RGB Css #EDDCF8 Color Code Combination Mixer
Css #EDDCF8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDDCF8 hex color
a{ color: #EDDCF8; }
css h1,h2,h3,h4,h5,h6 : #EDDCF8
h1,h2,h3,h4,h5,h6{ color: #EDDCF8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,220,248 Text color with hexadecimal code
Text font color is Rgb (237,220,248)
color css codes
Luminosity of css #EDDCF8 hex color
- #0e0414 (918548) #0e0414
- #2c0d3f (2886975) #2c0d3f
- #481569 (4724073) #481569
- #661e94 (6692500) #661e94
- #8326be (8595134) #8326be
- #9d3fd9 (10305497) #9d3fd9
- #b269e1 (11692513) #b269e1
- #c994ea (13210858) #c994ea
- #debef2 (14597874) #debef2
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #EDDCF8 (237,220,248) #EDDCF8
- #DBC3F3 (219,195,243) #DBC3F3
- #C9AAEE (201,170,238) #C9AAEE
- #B791E9 (183,145,233) #B791E9
- #A578E4 (165,120,228) #A578E4
- #935FDF (147,95,223) #935FDF
- #8146DA (129,70,218) #8146DA
- #6F2DD5 (111,45,213) #6F2DD5
- #5D14D0 (93,20,208) #5D14D0
- #4B00CB (75,0,203) #4B00CB
- #3900C6 (57,0,198) #3900C6
- #2700C1 (39,0,193) #2700C1
Color Shades of css #EDDCF8 hex color
Tints of css #EDDCF8 hex color
- Darker/lighter shades: Hex color values:
- #2700C1 (237,220,248) #2700C1
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF