Rgb 237,207,253 to Css #EDCFFD Color code html values
Css EDCFFD Hex Color Code for rgb 237,207,253
Css Html color #EDCFFD Hex color conversions, schemes, palette, combination, mixer, to rgb 237,207,253 colour codes.
Div Background-color : #EDCFFD
.div{ background-color : #EDCFFD; }
html #EDCFFD color code
Text/Font color #EDCFFD
.text{ color : #EDCFFD; }
My text html color #EDCFFD hex color code
Border html color #EDCFFD hex color code
.border{ border:3px solid : #EDCFFD; }
My div border color
Outline hex color #EDCFFD
.outline{ outline:2px solid #EDCFFD; }
My text outline color #EDCFFD
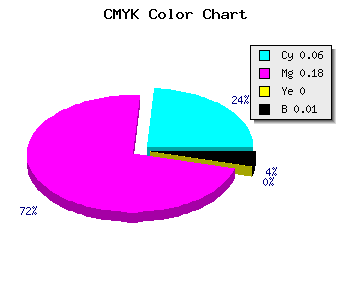
css #EDCFFD Color code html chart

|

|
css Text shadow : #EDCFFD color
.shadow{ text-shadow: 10px 10px 10px #EDCFFD; }
My text shadow
Css box shadow : #EDCFFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDCFFD; }
My box shadow
Css Gradient html color #EDCFFD code
.gradient{ background-color:#EDCFFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDCFFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDCFFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDCFFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDCFFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDCFFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDCFFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDCFFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDCFFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDCFFD Color code html values
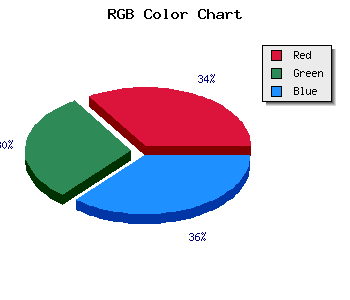
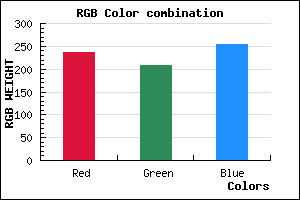
#EDCFFD hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 81.18% green and 99.22% blue.
RGB percentage values corresponding to this are 237, 207, 253.
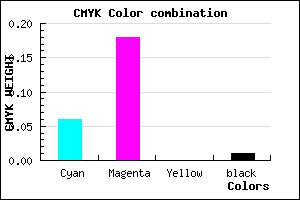
Html color #EDCFFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDCFFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDCFFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDCFFD Hex Color Conversion

|

|
CMYK Css #EDCFFD Color code combination mixer
RGB Css #EDCFFD Color Code Combination Mixer
Css #EDCFFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDCFFD hex color
a{ color: #EDCFFD; }
css h1,h2,h3,h4,h5,h6 : #EDCFFD
h1,h2,h3,h4,h5,h6{ color: #EDCFFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,207,253 Text color with hexadecimal code
Text font color is Rgb (237,207,253)
color css codes
Luminosity of css #EDCFFD hex color
- #100117 (1048855) #100117
- #310349 (3212105) #310349
- #510579 (5309817) #510579
- #7307ab (7538603) #7307ab
- #9309db (9636315) #9309db
- #ae22f6 (11412214) #ae22f6
- #bf52f8 (12538616) #bf52f8
- #d284fa (13796602) #d284fa
- #e3b4fc (14923004) #e3b4fc
- #f6e6fe (16180990) #f6e6fe
- lighter/Darker shades: Hex values:
- #EDCFFD (237,207,253) #EDCFFD
- #DBB6F8 (219,182,248) #DBB6F8
- #C99DF3 (201,157,243) #C99DF3
- #B784EE (183,132,238) #B784EE
- #A56BE9 (165,107,233) #A56BE9
- #9352E4 (147,82,228) #9352E4
- #8139DF (129,57,223) #8139DF
- #6F20DA (111,32,218) #6F20DA
- #5D07D5 (93,7,213) #5D07D5
- #4B00D0 (75,0,208) #4B00D0
- #3900CB (57,0,203) #3900CB
- #2700C6 (39,0,198) #2700C6
Color Shades of css #EDCFFD hex color
Tints of css #EDCFFD hex color
- Darker/lighter shades: Hex color values:
- #2700C6 (237,207,253) #2700C6
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF