Rgb 237,187,255 to Css #EDBBFF Color code html values
Css EDBBFF Hex Color Code for rgb 237,187,255
Css Html color #EDBBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 237,187,255 colour codes.
Div Background-color : #EDBBFF
.div{ background-color : #EDBBFF; }
html #EDBBFF color code
Text/Font color #EDBBFF
.text{ color : #EDBBFF; }
My text html color #EDBBFF hex color code
Border html color #EDBBFF hex color code
.border{ border:3px solid : #EDBBFF; }
My div border color
Outline hex color #EDBBFF
.outline{ outline:2px solid #EDBBFF; }
My text outline color #EDBBFF
css #EDBBFF Color code html chart

|

|
css Text shadow : #EDBBFF color
.shadow{ text-shadow: 10px 10px 10px #EDBBFF; }
My text shadow
Css box shadow : #EDBBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDBBFF; }
My box shadow
Css Gradient html color #EDBBFF code
.gradient{ background-color:#EDBBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDBBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDBBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDBBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDBBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDBBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDBBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDBBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDBBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDBBFF Color code html values
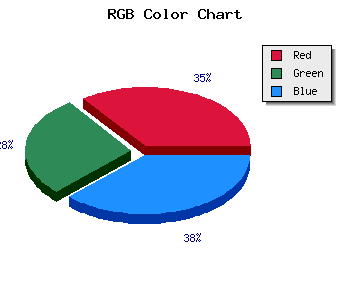
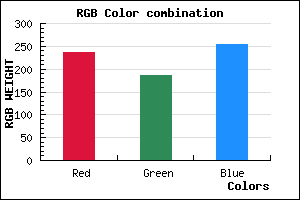
#EDBBFF hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 73.33% green and 100% blue.
RGB percentage values corresponding to this are 237, 187, 255.
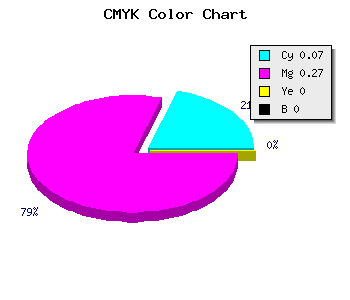
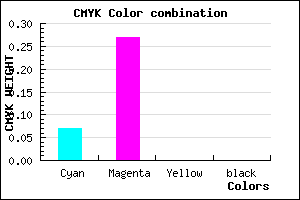
Html color #EDBBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDBBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDBBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDBBFF Hex Color Conversion

|

|
CMYK Css #EDBBFF Color code combination mixer
RGB Css #EDBBFF Color Code Combination Mixer
Css #EDBBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDBBFF hex color
a{ color: #EDBBFF; }
css h1,h2,h3,h4,h5,h6 : #EDBBFF
h1,h2,h3,h4,h5,h6{ color: #EDBBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,187,255 Text color with hexadecimal code
Text font color is Rgb (237,187,255)
color css codes
Luminosity of css #EDBBFF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #EDBBFF (237,187,255) #EDBBFF
- #DBA2FA (219,162,250) #DBA2FA
- #C989F5 (201,137,245) #C989F5
- #B770F0 (183,112,240) #B770F0
- #A557EB (165,87,235) #A557EB
- #933EE6 (147,62,230) #933EE6
- #8125E1 (129,37,225) #8125E1
- #6F0CDC (111,12,220) #6F0CDC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
Color Shades of css #EDBBFF hex color
Tints of css #EDBBFF hex color
- Darker/lighter shades: Hex color values:
- #2700C8 (237,187,255) #2700C8
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF