Rgb 237,186,206 to Css #EDBACE Color code html values
Css EDBACE Hex Color Code for rgb 237,186,206
Css Html color #EDBACE Hex color conversions, schemes, palette, combination, mixer, to rgb 237,186,206 colour codes.
Div Background-color : #EDBACE
.div{ background-color : #EDBACE; }
html #EDBACE color code
Text/Font color #EDBACE
.text{ color : #EDBACE; }
My text html color #EDBACE hex color code
Border html color #EDBACE hex color code
.border{ border:3px solid : #EDBACE; }
My div border color
Outline hex color #EDBACE
.outline{ outline:2px solid #EDBACE; }
My text outline color #EDBACE
css #EDBACE Color code html chart

|

|
css Text shadow : #EDBACE color
.shadow{ text-shadow: 10px 10px 10px #EDBACE; }
My text shadow
Css box shadow : #EDBACE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDBACE; }
My box shadow
Css Gradient html color #EDBACE code
.gradient{ background-color:#EDBACE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDBACE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDBACE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDBACE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDBACE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDBACE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDBACE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDBACE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDBACE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDBACE Color code html values
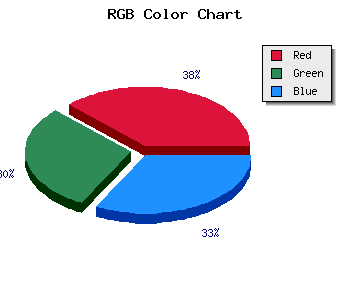
#EDBACE hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 72.94% green and 80.78% blue.
RGB percentage values corresponding to this are 237, 186, 206.
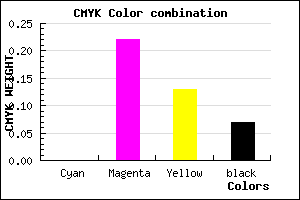
Html color #EDBACE has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDBACE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDBACE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDBACE Hex Color Conversion

|

|
CMYK Css #EDBACE Color code combination mixer
RGB Css #EDBACE Color Code Combination Mixer
Css #EDBACE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDBACE hex color
a{ color: #EDBACE; }
css h1,h2,h3,h4,h5,h6 : #EDBACE
h1,h2,h3,h4,h5,h6{ color: #EDBACE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,186,206 Text color with hexadecimal code
Text font color is Rgb (237,186,206)
color css codes
Luminosity of css #EDBACE hex color
- #13050a (1246474) #13050a
- #3c1021 (3936289) #3c1021
- #641a36 (6560310) #641a36
- #8d254c (9250124) #8d254c
- #b52f62 (11874146) #b52f62
- #cf497b (13584763) #cf497b
- #da7098 (14315672) #da7098
- #e49ab6 (14981814) #e49ab6
- #efc1d2 (15712722) #efc1d2
- #faeaf0 (16444144) #faeaf0
- lighter/Darker shades: Hex values:
- #EDBACE (237,186,206) #EDBACE
- #DBA1C9 (219,161,201) #DBA1C9
- #C988C4 (201,136,196) #C988C4
- #B76FBF (183,111,191) #B76FBF
- #A556BA (165,86,186) #A556BA
- #933DB5 (147,61,181) #933DB5
- #8124B0 (129,36,176) #8124B0
- #6F0BAB (111,11,171) #6F0BAB
- #5D00A6 (93,0,166) #5D00A6
- #4B00A1 (75,0,161) #4B00A1
- #39009C (57,0,156) #39009C
- #270097 (39,0,151) #270097
Color Shades of css #EDBACE hex color
Tints of css #EDBACE hex color
- Darker/lighter shades: Hex color values:
- #270097 (237,186,206) #270097
- #FFCCE0 (255,204,224) #FFCCE0
- #FFDEF2 (255,222,242) #FFDEF2
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF