Rgb 237,173,253 to Css #EDADFD Color code html values
Css EDADFD Hex Color Code for rgb 237,173,253
Css Html color #EDADFD Hex color conversions, schemes, palette, combination, mixer, to rgb 237,173,253 colour codes.
Div Background-color : #EDADFD
.div{ background-color : #EDADFD; }
html #EDADFD color code
Text/Font color #EDADFD
.text{ color : #EDADFD; }
My text html color #EDADFD hex color code
Border html color #EDADFD hex color code
.border{ border:3px solid : #EDADFD; }
My div border color
Outline hex color #EDADFD
.outline{ outline:2px solid #EDADFD; }
My text outline color #EDADFD
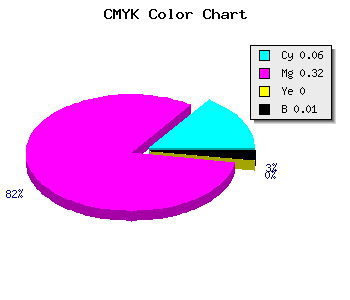
css #EDADFD Color code html chart

|

|
css Text shadow : #EDADFD color
.shadow{ text-shadow: 10px 10px 10px #EDADFD; }
My text shadow
Css box shadow : #EDADFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDADFD; }
My box shadow
Css Gradient html color #EDADFD code
.gradient{ background-color:#EDADFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDADFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDADFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDADFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDADFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDADFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDADFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDADFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDADFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDADFD Color code html values
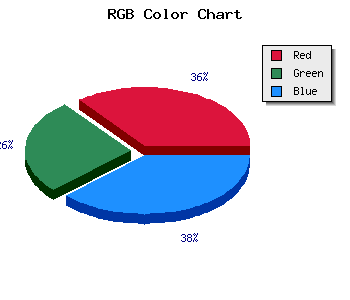
#EDADFD hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 67.84% green and 99.22% blue.
RGB percentage values corresponding to this are 237, 173, 253.
Html color #EDADFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDADFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDADFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDADFD Hex Color Conversion

|

|
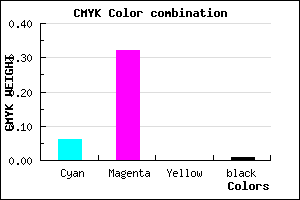
CMYK Css #EDADFD Color code combination mixer
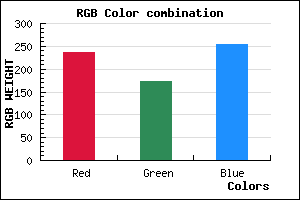
RGB Css #EDADFD Color Code Combination Mixer
Css #EDADFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDADFD hex color
a{ color: #EDADFD; }
css h1,h2,h3,h4,h5,h6 : #EDADFD
h1,h2,h3,h4,h5,h6{ color: #EDADFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,173,253 Text color with hexadecimal code
Text font color is Rgb (237,173,253)
color css codes
Luminosity of css #EDADFD hex color
- #130117 (1245463) #130117
- #3c024a (3932746) #3c024a
- #63037b (6488955) #63037b
- #8c04ae (9176238) #8c04ae
- #b305df (11732447) #b305df
- #ce1efa (13508346) #ce1efa
- #d84ffb (14176251) #d84ffb
- #e482fc (14975740) #e482fc
- #eeb3fd (15643645) #eeb3fd
- #f9e6fe (16377598) #f9e6fe
- lighter/Darker shades: Hex values:
- #EDADFD (237,173,253) #EDADFD
- #DB94F8 (219,148,248) #DB94F8
- #C97BF3 (201,123,243) #C97BF3
- #B762EE (183,98,238) #B762EE
- #A549E9 (165,73,233) #A549E9
- #9330E4 (147,48,228) #9330E4
- #8117DF (129,23,223) #8117DF
- #6F00DA (111,0,218) #6F00DA
- #5D00D5 (93,0,213) #5D00D5
- #4B00D0 (75,0,208) #4B00D0
- #3900CB (57,0,203) #3900CB
- #2700C6 (39,0,198) #2700C6
Color Shades of css #EDADFD hex color
Tints of css #EDADFD hex color
- Darker/lighter shades: Hex color values:
- #2700C6 (237,173,253) #2700C6
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF