Rgb 237,173,213 to Css #EDADD5 Color code html values
Css EDADD5 Hex Color Code for rgb 237,173,213
Css Html color #EDADD5 Hex color conversions, schemes, palette, combination, mixer, to rgb 237,173,213 colour codes.
Div Background-color : #EDADD5
.div{ background-color : #EDADD5; }
html #EDADD5 color code
Text/Font color #EDADD5
.text{ color : #EDADD5; }
My text html color #EDADD5 hex color code
Border html color #EDADD5 hex color code
.border{ border:3px solid : #EDADD5; }
My div border color
Outline hex color #EDADD5
.outline{ outline:2px solid #EDADD5; }
My text outline color #EDADD5
css #EDADD5 Color code html chart

|

|
css Text shadow : #EDADD5 color
.shadow{ text-shadow: 10px 10px 10px #EDADD5; }
My text shadow
Css box shadow : #EDADD5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDADD5; }
My box shadow
Css Gradient html color #EDADD5 code
.gradient{ background-color:#EDADD5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDADD5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDADD5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDADD5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDADD5 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDADD5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDADD5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDADD5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDADD5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDADD5 Color code html values
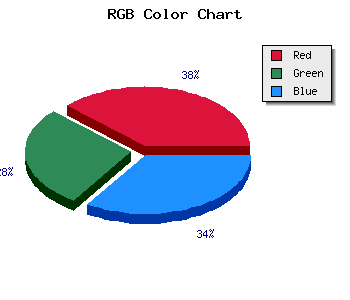
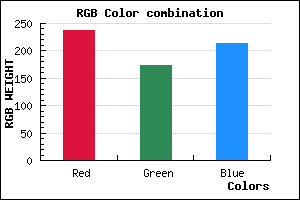
#EDADD5 hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 67.84% green and 83.53% blue.
RGB percentage values corresponding to this are 237, 173, 213.
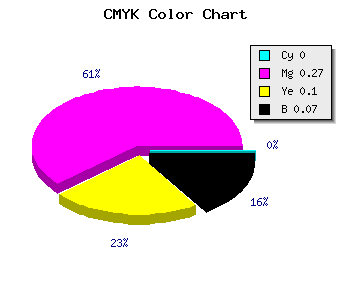
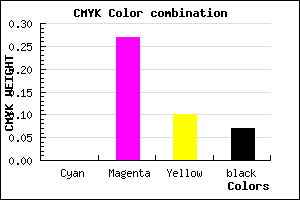
Html color #EDADD5 has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDADD5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDADD5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDADD5 Hex Color Conversion

|

|
CMYK Css #EDADD5 Color code combination mixer
RGB Css #EDADD5 Color Code Combination Mixer
Css #EDADD5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDADD5 hex color
a{ color: #EDADD5; }
css h1,h2,h3,h4,h5,h6 : #EDADD5
h1,h2,h3,h4,h5,h6{ color: #EDADD5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,173,213 Text color with hexadecimal code
Text font color is Rgb (237,173,213)
color css codes
Luminosity of css #EDADD5 hex color
- #14040e (1311758) #14040e
- #3e0e2b (4066859) #3e0e2b
- #671748 (6756168) #671748
- #922066 (9576550) #922066
- #bb2982 (12265858) #bb2982
- #d6429c (14041756) #d6429c
- #df6bb2 (14642098) #df6bb2
- #e896c8 (15242952) #e896c8
- #f1bfde (15843294) #f1bfde
- #faeaf4 (16444148) #faeaf4
- lighter/Darker shades: Hex values:
- #EDADD5 (237,173,213) #EDADD5
- #DB94D0 (219,148,208) #DB94D0
- #C97BCB (201,123,203) #C97BCB
- #B762C6 (183,98,198) #B762C6
- #A549C1 (165,73,193) #A549C1
- #9330BC (147,48,188) #9330BC
- #8117B7 (129,23,183) #8117B7
- #6F00B2 (111,0,178) #6F00B2
- #5D00AD (93,0,173) #5D00AD
- #4B00A8 (75,0,168) #4B00A8
- #3900A3 (57,0,163) #3900A3
- #27009E (39,0,158) #27009E
Color Shades of css #EDADD5 hex color
Tints of css #EDADD5 hex color
- Darker/lighter shades: Hex color values:
- #27009E (237,173,213) #27009E
- #FFBFE7 (255,191,231) #FFBFE7
- #FFD1F9 (255,209,249) #FFD1F9
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF