Rgb 237,166,252 to Css #EDA6FC Color code html values
Css EDA6FC Hex Color Code for rgb 237,166,252
Css Html color #EDA6FC Hex color conversions, schemes, palette, combination, mixer, to rgb 237,166,252 colour codes.
Div Background-color : #EDA6FC
.div{ background-color : #EDA6FC; }
html #EDA6FC color code
Text/Font color #EDA6FC
.text{ color : #EDA6FC; }
My text html color #EDA6FC hex color code
Border html color #EDA6FC hex color code
.border{ border:3px solid : #EDA6FC; }
My div border color
Outline hex color #EDA6FC
.outline{ outline:2px solid #EDA6FC; }
My text outline color #EDA6FC
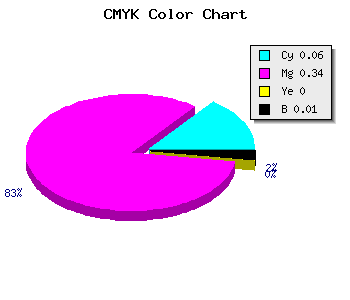
css #EDA6FC Color code html chart

|

|
css Text shadow : #EDA6FC color
.shadow{ text-shadow: 10px 10px 10px #EDA6FC; }
My text shadow
Css box shadow : #EDA6FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDA6FC; }
My box shadow
Css Gradient html color #EDA6FC code
.gradient{ background-color:#EDA6FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDA6FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDA6FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDA6FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDA6FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDA6FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDA6FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDA6FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDA6FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDA6FC Color code html values
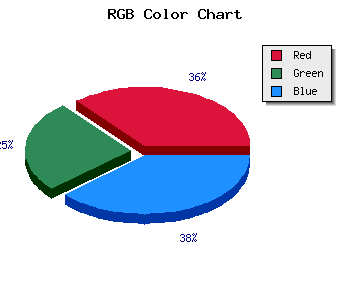
#EDA6FC hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 65.1% green and 98.82% blue.
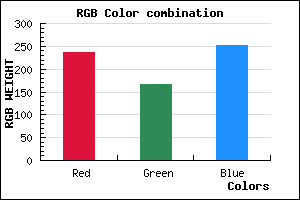
RGB percentage values corresponding to this are 237, 166, 252.
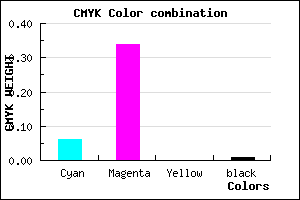
Html color #EDA6FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDA6FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDA6FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDA6FC Hex Color Conversion

|

|
CMYK Css #EDA6FC Color code combination mixer
RGB Css #EDA6FC Color Code Combination Mixer
Css #EDA6FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDA6FC hex color
a{ color: #EDA6FC; }
css h1,h2,h3,h4,h5,h6 : #EDA6FC
h1,h2,h3,h4,h5,h6{ color: #EDA6FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,166,252 Text color with hexadecimal code
Text font color is Rgb (237,166,252)
color css codes
Luminosity of css #EDA6FC hex color
- #130117 (1245463) #130117
- #3d0349 (3998537) #3d0349
- #65047a (6620282) #65047a
- #8f06ac (9373356) #8f06ac
- #b708dc (11995356) #b708dc
- #d121f7 (13705719) #d121f7
- #db51f9 (14373369) #db51f9
- #e683fb (15107067) #e683fb
- #f0b4fc (15774972) #f0b4fc
- #fae6fe (16443134) #fae6fe
- lighter/Darker shades: Hex values:
- #EDA6FC (237,166,252) #EDA6FC
- #DB8DF7 (219,141,247) #DB8DF7
- #C974F2 (201,116,242) #C974F2
- #B75BED (183,91,237) #B75BED
- #A542E8 (165,66,232) #A542E8
- #9329E3 (147,41,227) #9329E3
- #8110DE (129,16,222) #8110DE
- #6F00D9 (111,0,217) #6F00D9
- #5D00D4 (93,0,212) #5D00D4
- #4B00CF (75,0,207) #4B00CF
- #3900CA (57,0,202) #3900CA
- #2700C5 (39,0,197) #2700C5
Color Shades of css #EDA6FC hex color
Tints of css #EDA6FC hex color
- Darker/lighter shades: Hex color values:
- #2700C5 (237,166,252) #2700C5
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF