Rgb 237,162,238 to Css #EDA2EE Color code html values
Css EDA2EE Hex Color Code for rgb 237,162,238
Css Html color #EDA2EE Hex color conversions, schemes, palette, combination, mixer, to rgb 237,162,238 colour codes.
Div Background-color : #EDA2EE
.div{ background-color : #EDA2EE; }
html #EDA2EE color code
Text/Font color #EDA2EE
.text{ color : #EDA2EE; }
My text html color #EDA2EE hex color code
Border html color #EDA2EE hex color code
.border{ border:3px solid : #EDA2EE; }
My div border color
Outline hex color #EDA2EE
.outline{ outline:2px solid #EDA2EE; }
My text outline color #EDA2EE
css #EDA2EE Color code html chart

|

|
css Text shadow : #EDA2EE color
.shadow{ text-shadow: 10px 10px 10px #EDA2EE; }
My text shadow
Css box shadow : #EDA2EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDA2EE; }
My box shadow
Css Gradient html color #EDA2EE code
.gradient{ background-color:#EDA2EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDA2EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDA2EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDA2EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDA2EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDA2EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDA2EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDA2EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDA2EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDA2EE Color code html values
#EDA2EE hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 63.53% green and 93.33% blue.
RGB percentage values corresponding to this are 237, 162, 238.
Html color #EDA2EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDA2EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDA2EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDA2EE Hex Color Conversion

|

|
CMYK Css #EDA2EE Color code combination mixer
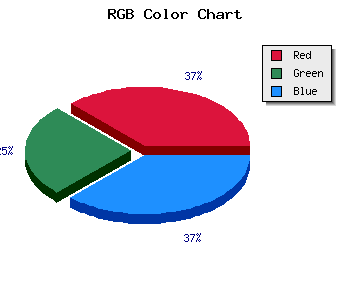
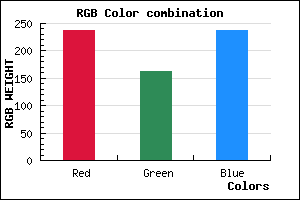
RGB Css #EDA2EE Color Code Combination Mixer
Css #EDA2EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDA2EE hex color
a{ color: #EDA2EE; }
css h1,h2,h3,h4,h5,h6 : #EDA2EE
h1,h2,h3,h4,h5,h6{ color: #EDA2EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,162,238 Text color with hexadecimal code
Text font color is Rgb (237,162,238)
color css codes
Luminosity of css #EDA2EE hex color
- #140414 (1311764) #140414
- #400c40 (4197440) #400c40
- #69146a (6886506) #69146a
- #951c96 (9772182) #951c96
- #bf23c1 (12526529) #bf23c1
- #da3ddb (14302683) #da3ddb
- #e267e3 (14837731) #e267e3
- #ea93eb (15373291) #ea93eb
- #f2bdf3 (15908339) #f2bdf3
- #fbe9fb (16509435) #fbe9fb
- lighter/Darker shades: Hex values:
- #EDA2EE (237,162,238) #EDA2EE
- #DB89E9 (219,137,233) #DB89E9
- #C970E4 (201,112,228) #C970E4
- #B757DF (183,87,223) #B757DF
- #A53EDA (165,62,218) #A53EDA
- #9325D5 (147,37,213) #9325D5
- #810CD0 (129,12,208) #810CD0
- #6F00CB (111,0,203) #6F00CB
- #5D00C6 (93,0,198) #5D00C6
- #4B00C1 (75,0,193) #4B00C1
- #3900BC (57,0,188) #3900BC
- #2700B7 (39,0,183) #2700B7
Color Shades of css #EDA2EE hex color
Tints of css #EDA2EE hex color
- Darker/lighter shades: Hex color values:
- #2700B7 (237,162,238) #2700B7
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF