Rgb 237,162,237 to Css #EDA2ED Color code html values
Css EDA2ED Hex Color Code for rgb 237,162,237
Css Html color #EDA2ED Hex color conversions, schemes, palette, combination, mixer, to rgb 237,162,237 colour codes.
Div Background-color : #EDA2ED
.div{ background-color : #EDA2ED; }
html #EDA2ED color code
Text/Font color #EDA2ED
.text{ color : #EDA2ED; }
My text html color #EDA2ED hex color code
Border html color #EDA2ED hex color code
.border{ border:3px solid : #EDA2ED; }
My div border color
Outline hex color #EDA2ED
.outline{ outline:2px solid #EDA2ED; }
My text outline color #EDA2ED
css #EDA2ED Color code html chart

|

|
css Text shadow : #EDA2ED color
.shadow{ text-shadow: 10px 10px 10px #EDA2ED; }
My text shadow
Css box shadow : #EDA2ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDA2ED; }
My box shadow
Css Gradient html color #EDA2ED code
.gradient{ background-color:#EDA2ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDA2ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDA2ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDA2ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDA2ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDA2ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDA2ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDA2ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDA2ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDA2ED Color code html values
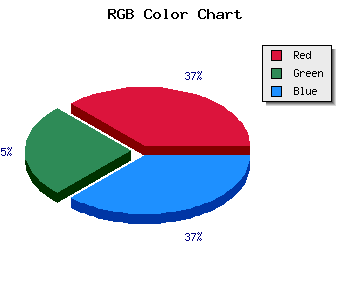
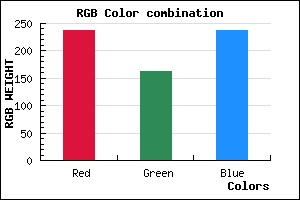
#EDA2ED hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 63.53% green and 92.94% blue.
RGB percentage values corresponding to this are 237, 162, 237.
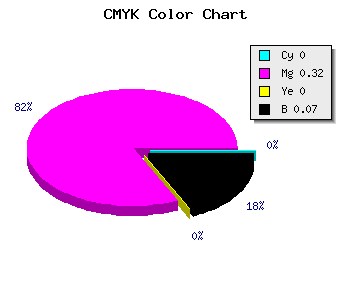
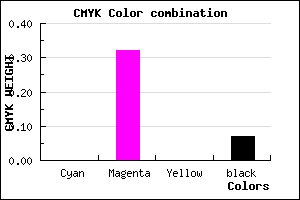
Html color #EDA2ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDA2ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDA2ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDA2ED Hex Color Conversion

|

|
CMYK Css #EDA2ED Color code combination mixer
RGB Css #EDA2ED Color Code Combination Mixer
Css #EDA2ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDA2ED hex color
a{ color: #EDA2ED; }
css h1,h2,h3,h4,h5,h6 : #EDA2ED
h1,h2,h3,h4,h5,h6{ color: #EDA2ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,162,237 Text color with hexadecimal code
Text font color is Rgb (237,162,237)
color css codes
Luminosity of css #EDA2ED hex color
- #140414 (1311764) #140414
- #400c3f (4197439) #400c3f
- #691568 (6886760) #691568
- #951d94 (9772436) #951d94
- #bf25bd (12527037) #bf25bd
- #da3ed8 (14302936) #da3ed8
- #e268e0 (14837984) #e268e0
- #ea94e9 (15373545) #ea94e9
- #f2bef2 (15908594) #f2bef2
- #fbe9fb (16509435) #fbe9fb
- lighter/Darker shades: Hex values:
- #EDA2ED (237,162,237) #EDA2ED
- #DB89E8 (219,137,232) #DB89E8
- #C970E3 (201,112,227) #C970E3
- #B757DE (183,87,222) #B757DE
- #A53ED9 (165,62,217) #A53ED9
- #9325D4 (147,37,212) #9325D4
- #810CCF (129,12,207) #810CCF
- #6F00CA (111,0,202) #6F00CA
- #5D00C5 (93,0,197) #5D00C5
- #4B00C0 (75,0,192) #4B00C0
- #3900BB (57,0,187) #3900BB
- #2700B6 (39,0,182) #2700B6
Color Shades of css #EDA2ED hex color
Tints of css #EDA2ED hex color
- Darker/lighter shades: Hex color values:
- #2700B6 (237,162,237) #2700B6
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF