Rgb 237,155,205 to Css #ED9BCD Color code html values
Css ED9BCD Hex Color Code for rgb 237,155,205
Css Html color #ED9BCD Hex color conversions, schemes, palette, combination, mixer, to rgb 237,155,205 colour codes.
Div Background-color : #ED9BCD
.div{ background-color : #ED9BCD; }
html #ED9BCD color code
Text/Font color #ED9BCD
.text{ color : #ED9BCD; }
My text html color #ED9BCD hex color code
Border html color #ED9BCD hex color code
.border{ border:3px solid : #ED9BCD; }
My div border color
Outline hex color #ED9BCD
.outline{ outline:2px solid #ED9BCD; }
My text outline color #ED9BCD
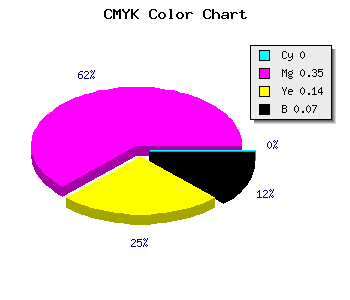
css #ED9BCD Color code html chart

|

|
css Text shadow : #ED9BCD color
.shadow{ text-shadow: 10px 10px 10px #ED9BCD; }
My text shadow
Css box shadow : #ED9BCD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED9BCD; }
My box shadow
Css Gradient html color #ED9BCD code
.gradient{ background-color:#ED9BCD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED9BCD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED9BCD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED9BCD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED9BCD 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED9BCD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED9BCD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED9BCD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED9BCD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED9BCD Color code html values
#ED9BCD hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 60.78% green and 80.39% blue.
RGB percentage values corresponding to this are 237, 155, 205.
Html color #ED9BCD has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED9BCD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED9BCD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED9BCD Hex Color Conversion

|

|
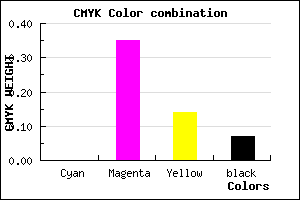
CMYK Css #ED9BCD Color code combination mixer
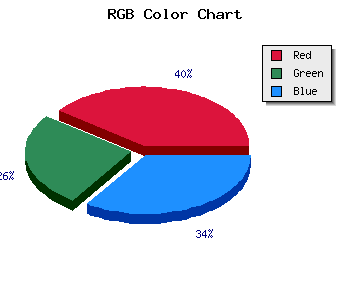
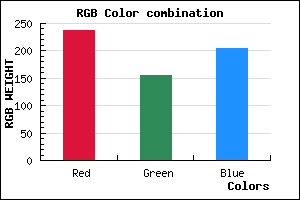
RGB Css #ED9BCD Color Code Combination Mixer
Css #ED9BCD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED9BCD hex color
a{ color: #ED9BCD; }
css h1,h2,h3,h4,h5,h6 : #ED9BCD
h1,h2,h3,h4,h5,h6{ color: #ED9BCD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,155,205 Text color with hexadecimal code
Text font color is Rgb (237,155,205)
color css codes
Luminosity of css #ED9BCD hex color
- #14040d (1311757) #14040d
- #400c2b (4197419) #400c2b
- #6b1347 (7017287) #6b1347
- #971b64 (9902948) #971b64
- #c12380 (12657536) #c12380
- #dc3c9a (14433434) #dc3c9a
- #e367b0 (14903216) #e367b0
- #eb93c7 (15438791) #eb93c7
- #f3bddd (15973853) #f3bddd
- #fbe9f4 (16509428) #fbe9f4
- lighter/Darker shades: Hex values:
- #ED9BCD (237,155,205) #ED9BCD
- #DB82C8 (219,130,200) #DB82C8
- #C969C3 (201,105,195) #C969C3
- #B750BE (183,80,190) #B750BE
- #A537B9 (165,55,185) #A537B9
- #931EB4 (147,30,180) #931EB4
- #8105AF (129,5,175) #8105AF
- #6F00AA (111,0,170) #6F00AA
- #5D00A5 (93,0,165) #5D00A5
- #4B00A0 (75,0,160) #4B00A0
- #39009B (57,0,155) #39009B
- #270096 (39,0,150) #270096
Color Shades of css #ED9BCD hex color
Tints of css #ED9BCD hex color
- Darker/lighter shades: Hex color values:
- #270096 (237,155,205) #270096
- #FFADDF (255,173,223) #FFADDF
- #FFBFF1 (255,191,241) #FFBFF1
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF