Rgb 237,145,250 to Css #ED91FA Color code html values
Css ED91FA Hex Color Code for rgb 237,145,250
Css Html color #ED91FA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,145,250 colour codes.
Div Background-color : #ED91FA
.div{ background-color : #ED91FA; }
html #ED91FA color code
Text/Font color #ED91FA
.text{ color : #ED91FA; }
My text html color #ED91FA hex color code
Border html color #ED91FA hex color code
.border{ border:3px solid : #ED91FA; }
My div border color
Outline hex color #ED91FA
.outline{ outline:2px solid #ED91FA; }
My text outline color #ED91FA
css #ED91FA Color code html chart

|

|
css Text shadow : #ED91FA color
.shadow{ text-shadow: 10px 10px 10px #ED91FA; }
My text shadow
Css box shadow : #ED91FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED91FA; }
My box shadow
Css Gradient html color #ED91FA code
.gradient{ background-color:#ED91FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED91FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED91FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED91FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED91FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED91FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED91FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED91FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED91FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED91FA Color code html values
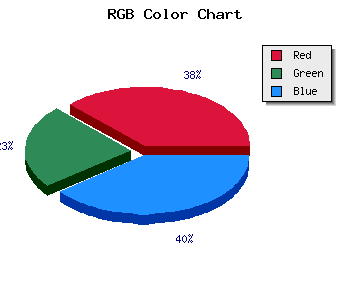
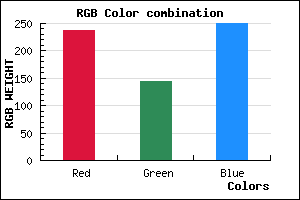
#ED91FA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 56.86% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 145, 250.
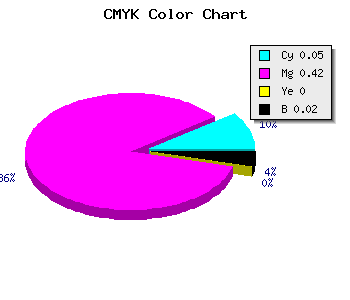
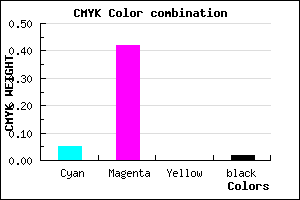
Html color #ED91FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED91FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED91FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED91FA Hex Color Conversion

|

|
CMYK Css #ED91FA Color code combination mixer
RGB Css #ED91FA Color Code Combination Mixer
Css #ED91FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED91FA hex color
a{ color: #ED91FA; }
css h1,h2,h3,h4,h5,h6 : #ED91FA
h1,h2,h3,h4,h5,h6{ color: #ED91FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,145,250 Text color with hexadecimal code
Text font color is Rgb (237,145,250)
color css codes
Luminosity of css #ED91FA hex color
- #140117 (1310999) #140117
- #400349 (4195145) #400349
- #6a0579 (6948217) #6a0579
- #9508aa (9767082) #9508aa
- #bf0ada (12520154) #bf0ada
- #da23f5 (14296053) #da23f5
- #e253f7 (14832631) #e253f7
- #ea85f9 (15369721) #ea85f9
- #f2b4fc (15906044) #f2b4fc
- #fbe6fe (16508670) #fbe6fe
- lighter/Darker shades: Hex values:
- #ED91FA (237,145,250) #ED91FA
- #DB78F5 (219,120,245) #DB78F5
- #C95FF0 (201,95,240) #C95FF0
- #B746EB (183,70,235) #B746EB
- #A52DE6 (165,45,230) #A52DE6
- #9314E1 (147,20,225) #9314E1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #ED91FA hex color
Tints of css #ED91FA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,145,250) #2700C3
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF