Rgb 237,130,255 to Css #ED82FF Color code html values
Css ED82FF Hex Color Code for rgb 237,130,255
Css Html color #ED82FF Hex color conversions, schemes, palette, combination, mixer, to rgb 237,130,255 colour codes.
Div Background-color : #ED82FF
.div{ background-color : #ED82FF; }
html #ED82FF color code
Text/Font color #ED82FF
.text{ color : #ED82FF; }
My text html color #ED82FF hex color code
Border html color #ED82FF hex color code
.border{ border:3px solid : #ED82FF; }
My div border color
Outline hex color #ED82FF
.outline{ outline:2px solid #ED82FF; }
My text outline color #ED82FF
css #ED82FF Color code html chart

|

|
css Text shadow : #ED82FF color
.shadow{ text-shadow: 10px 10px 10px #ED82FF; }
My text shadow
Css box shadow : #ED82FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED82FF; }
My box shadow
Css Gradient html color #ED82FF code
.gradient{ background-color:#ED82FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED82FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED82FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED82FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED82FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED82FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED82FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED82FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED82FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED82FF Color code html values
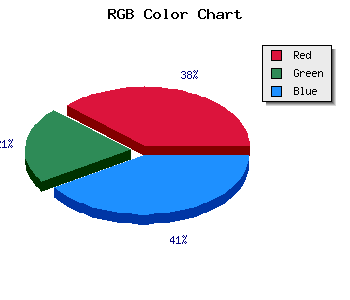
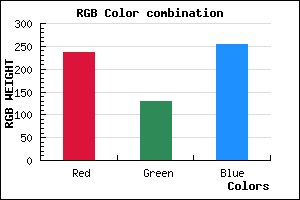
#ED82FF hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 50.98% green and 100% blue.
RGB percentage values corresponding to this are 237, 130, 255.
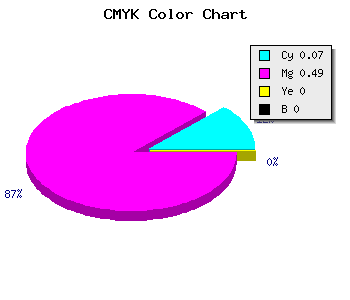
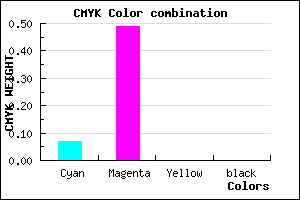
Html color #ED82FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED82FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED82FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED82FF Hex Color Conversion

|

|
CMYK Css #ED82FF Color code combination mixer
RGB Css #ED82FF Color Code Combination Mixer
Css #ED82FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED82FF hex color
a{ color: #ED82FF; }
css h1,h2,h3,h4,h5,h6 : #ED82FF
h1,h2,h3,h4,h5,h6{ color: #ED82FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,130,255 Text color with hexadecimal code
Text font color is Rgb (237,130,255)
color css codes
Luminosity of css #ED82FF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #ED82FF (237,130,255) #ED82FF
- #DB69FA (219,105,250) #DB69FA
- #C950F5 (201,80,245) #C950F5
- #B737F0 (183,55,240) #B737F0
- #A51EEB (165,30,235) #A51EEB
- #9305E6 (147,5,230) #9305E6
- #8100E1 (129,0,225) #8100E1
- #6F00DC (111,0,220) #6F00DC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
Color Shades of css #ED82FF hex color
Tints of css #ED82FF hex color
- Darker/lighter shades: Hex color values:
- #2700C8 (237,130,255) #2700C8
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF