Rgb 237,0,90 to Css #ED005A Color code html values
Css ED005A Hex Color Code for rgb 237,0,90
Css Html color #ED005A Hex color conversions, schemes, palette, combination, mixer, to rgb 237,0,90 colour codes.
Div Background-color : #ED005A
.div{ background-color : #ED005A; }
html #ED005A color code
Text/Font color #ED005A
.text{ color : #ED005A; }
My text html color #ED005A hex color code
Border html color #ED005A hex color code
.border{ border:3px solid : #ED005A; }
My div border color
Outline hex color #ED005A
.outline{ outline:2px solid #ED005A; }
My text outline color #ED005A
css #ED005A Color code html chart

|

|
css Text shadow : #ED005A color
.shadow{ text-shadow: 10px 10px 10px #ED005A; }
My text shadow
Css box shadow : #ED005A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED005A; }
My box shadow
Css Gradient html color #ED005A code
.gradient{ background-color:#ED005A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED005A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED005A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED005A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED005A 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED005A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED005A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED005A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED005A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED005A Color code html values
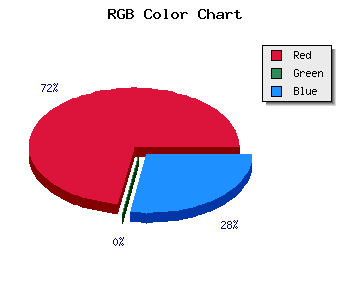
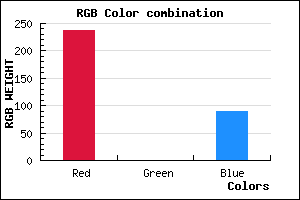
#ED005A hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 0% green and 35.29% blue.
RGB percentage values corresponding to this are 237, 0, 90.
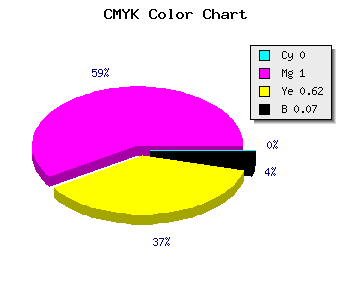
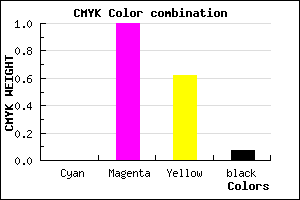
Html color #ED005A has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED005A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED005A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED005A Hex Color Conversion

|

|
CMYK Css #ED005A Color code combination mixer
RGB Css #ED005A Color Code Combination Mixer
Css #ED005A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED005A hex color
a{ color: #ED005A; }
css h1,h2,h3,h4,h5,h6 : #ED005A
h1,h2,h3,h4,h5,h6{ color: #ED005A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,0,90 Text color with hexadecimal code
Text font color is Rgb (237,0,90)
color css codes
Luminosity of css #ED005A hex color
- #180008 (1572872) #180008
- #4c001b (4980763) #4c001b
- #7e002c (8257580) #7e002c
- #b2003f (11665471) #b2003f
- #e40050 (14942288) #e40050
- #ff196a (16718186) #ff196a
- #ff4b8b (16731019) #ff4b8b
- #ff7fac (16744364) #ff7fac
- #ffb1cd (16757197) #ffb1cd
- #ffe5ee (16770542) #ffe5ee
- lighter/Darker shades: Hex values:
- #ED005A (237,0,90) #ED005A
- #DB0055 (219,0,85) #DB0055
- #C90050 (201,0,80) #C90050
- #B7004B (183,0,75) #B7004B
- #A50046 (165,0,70) #A50046
- #930041 (147,0,65) #930041
- #81003C (129,0,60) #81003C
- #6F0037 (111,0,55) #6F0037
- #5D0032 (93,0,50) #5D0032
- #4B002D (75,0,45) #4B002D
- #390028 (57,0,40) #390028
- #270023 (39,0,35) #270023
Color Shades of css #ED005A hex color
Tints of css #ED005A hex color
- Darker/lighter shades: Hex color values:
- #270023 (237,0,90) #270023
- #FF126C (255,18,108) #FF126C
- #FF247E (255,36,126) #FF247E
- #FF3690 (255,54,144) #FF3690
- #FF48A2 (255,72,162) #FF48A2
- #FF5AB4 (255,90,180) #FF5AB4
- #FF6CC6 (255,108,198) #FF6CC6
- #FF7ED8 (255,126,216) #FF7ED8
- #FF90EA (255,144,234) #FF90EA
- #FFA2FC (255,162,252) #FFA2FC
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF